Text Pages: Chapter 6
Downloads:
None
Reference:
Silent Video on YouTube.com which is a demonstration of the
completed assignment.
Disclaimer: If you see something that is contradictory to our
class assignments, please ask. Do not assume that since it is on the
video that it is 100% correct.
Sample assignment video: Pacific Trails Resort - Layout
Color Chart: There is also a
color chart
to help with color names and numbers.
Errata Sheet:Chapter
Updates for Chapter 6
In the new window, click on Chapter 6 and then scroll
to the bottom of center column to locate Chapter Updates.
The following is a modification of the Pacific Trails Resort case study assignment located on pages 299-301 of your textbook. Follow the instructions as indicated below for this assignment:
Pacific Trails Resort Case Study
See Chapter 2 for an introduction to the Pacific Trails Resort case study. Figure 2.38 shows a site map for Pacific Trails. The pages were created in earlier chapters. In this case study, you will implement a new two-column CSS page layout. Figure 6.55 on p. 299 displays a wireframe for a two-column layout with wrapper, header, nav, content, and footer areas.
You will modify the external style sheet and the Home, Yurts, and Activities pages. Use the Chapter 4 Pacific Trails website as a starting point for this case study. You have the following tasks in this case study:
- Create a new folder for the Pacific Trails case study.
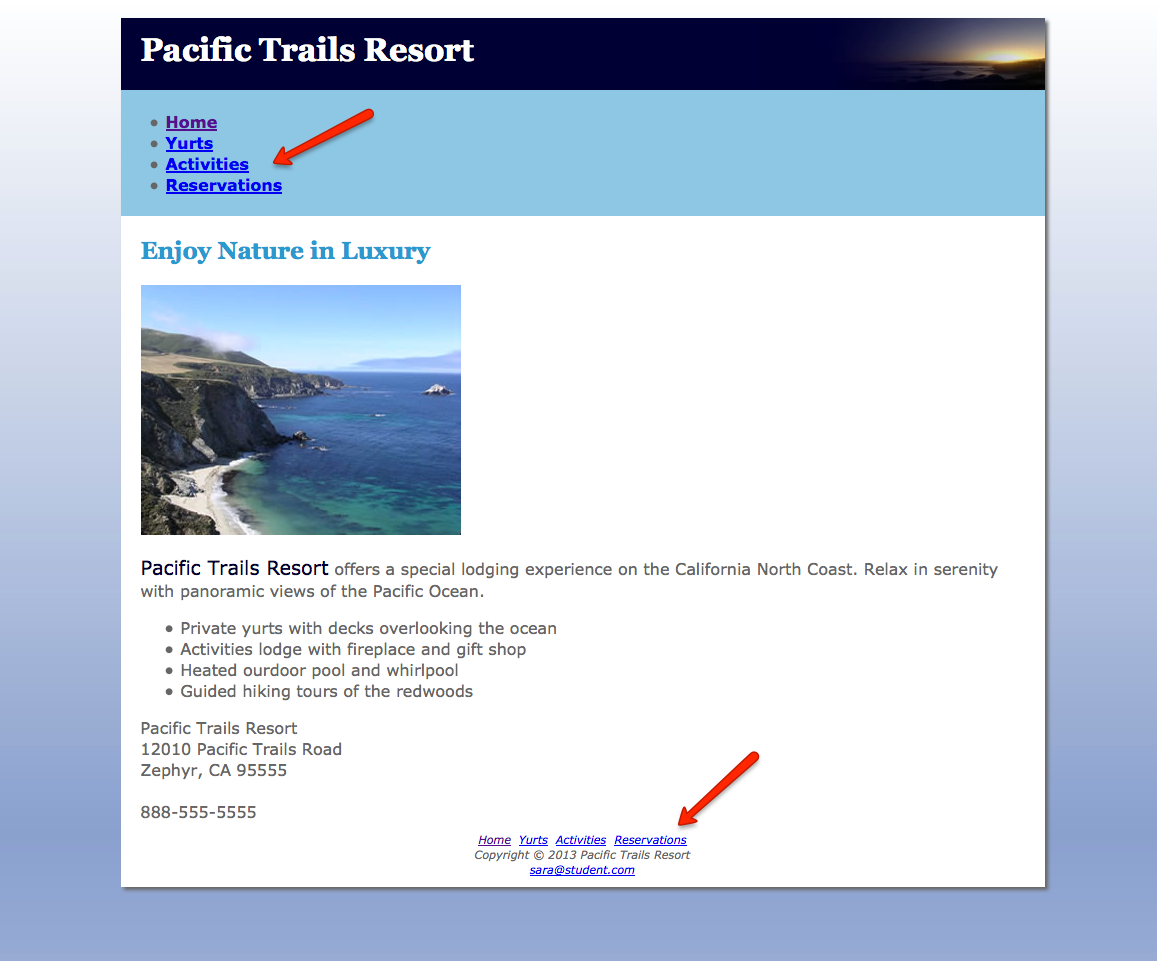
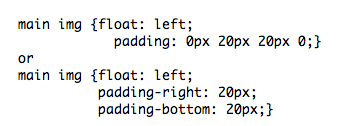
- Modify the Home page to implement the two-column page layout as shown below including "buttons" for navigation links*.
- Modify the Yurts page to be consistent with the Home page.
- Modify the Activities page to be consistent with the Home page.
- Modify the style rules in the pacific.css folder to configure a two-column page layout and the CSS navigation "buttons".
*Note: The Pacific Trails Resort in the text does not include navigation buttons, but they will be required for this assignment. The Prime Propeties Website Case Study is used as the basis for this part of the assignment.
index.html AFTER Chapter 6 CSS
has been added
Hands-On Practice Case
Task 1:
Make a copy of the pacific04 folder. Rename the copy pacific06. All
work for this assignment will be done on the files in the new
pacific06 folder.
Task 2: Modify the Home page. Open index.html in a text editor and modify the code as follows (Note: The web page will first be modified so that the navigation on the left is text. In the CSS portion, these text links will be formatted as buttons.)
-
Add the following HTML5 shim code in the <head> section of the
web page after the <link> element (to assist Internet Explorere
8 and earlier versions)
<!--[if lt IE 9]>
<script src="http://html5shim.googlecode.com/svn/trunk/html5.js">
</script>
<![endif]--> - Configure the left-column navigation area, which is contained in the <nav> element. Remove any characters that may be present. Code an unordered list to organize the navigation hyperlinks. Each hyperlink should be contained within <li> tags.
- Locate the <div> that contains the address information. Assign this <div> to the class named clear.
-
Add text links for Home, Yurts, Activities, and Reservations
(website navigation) in the <footer> just above the copyright
information. For easier reading, add an extra space ( )
between each link.

- View the web page in the browser.