Text Pages: Chapter 7
Downloads:
None
Reference:
Silent Video on YouTube.com which is a demonstration of the
completed assignment.
Disclaimer: If you see something that is contradictory to our
class assignments, please ask. Do not assume that since it is on the
video that it is 100% correct.
Sample assignment video: Pacific Trails Resort - Mobile/Print
Color Chart: There is also a
color chart
to help with color names and numbers.
Errata Sheet:Chapter Updates for Chapter 7
In the new window, click on Chapter 7 and then scroll
to the bottom of center column to locate Chapter Updates.
The following is a modification of the Pacific Trails Resort case study assignment located on pages 363-366 of your textbook. Follow the instructions as indicated below for this assignment:
Pacific Trails Resort Case Study
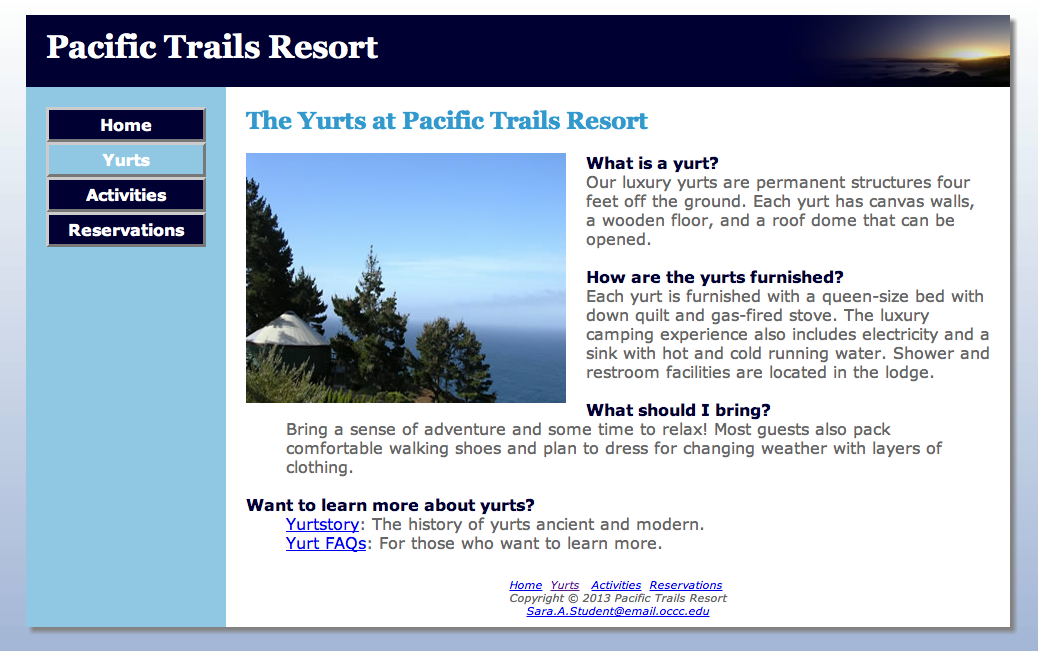
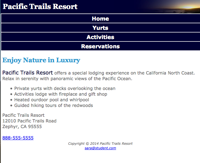
See Chapter 2 for an introduction to the Pacific Trails Resort case study. Figure 2.38 shows a site map for the Pacific Trails website. In this case study, you will configure the website to display on mobile devices using the single-column layout shown in Figure 7.17 P 329. There will also be a print version for each of the pages. You will create media queries for both the mobile and print versions, modify the desktop styles; and update the Home, Yurts, and Activities pages. Use the Chapter 6 Pacific Trails website as a starting point for this case study. When you have finished, the pages will look as shown below.
| Desktop | Mobile | ||
|---|---|---|---|

|
Tablet | SmartPhone |

|

|
|||
- Create a new folder for this Pacific Trails case study.
- Modify the Home page to target mobile and print versions and deliver appropriate style sheets.
- Modify the Yurts page to be consistent with the Home page.
- Modify the Activities page to be consistent with the Home page.
- Modify the desktop style sheet (pacific.css).
- Modify the pacific.css and code a media query for a tablet device..
- Modify the pacific.css and code a media query for a smartphone device.
- Modify the pacific.css and code a media query for a print version.
Hands-On Practice Case
Task 1:
Make a copy of the pacific06 folder. Rename the copy pacific07. All
work for this assignment will be done on the files in the new
pacific07 folder.
Task 2: Modify the Home page: Open index.html in a text editor. Edit the code as follows:
- Configure a viewport meta tag that configures the width to the device-width and sets the initial-scale to 1.0 .
-
The Home page displays a phone number in the contact information
area. Wouldn’t it be handy if a person using a smartphone could
click on the phone number to call the resort? You can make that
happen by using
tel:
in a hyperlink. Configure a hyperlink assigned to an
id
named mobile that contains the
phone number as shown below:
<a id="mobile" href="tel:888-555-5555">888-555-5555</a>
But wait a minute, a telephone link could confuse those visiting the site with a desktop browser. Code another phone number directly after the hyperlink. Code a span element assigned to an id named desktop around the phone number as shown here:
<span id="desktop">888-555-5555</span>
Don’t worry about the two phone numbers that are now on the page. You’ll configure CSS in future tasks to show the appropriate phone number (with or without the telephone link) to your website visitors. - Wrap the text links at the bottom of the page in a <div> tag with an id of navBottom. This will be used for displaying the links on the screen version but not on the mobile or print versions.
-
Add support for versions of Internet Explorer earlier than IE9.
Add the following code just before the closing </head> tag.
- Save the index.html file. It should look similar to the web page in the Chapter 6 exercise (except for the temporarily displaying two phone numbers) when displayed on a desktop browser.
-
Remember that validating webpages can help you find syntax
errors. Test and correct this page before you continue.
Task 3: Modify the Yurts page. Open yurts.html in a text editor .