CS2413: Web Site Development
WSD08:
Pacific Trails Resorts - Tables
|
Objectives:
- Create a table
- Set table, tr, tr, th attributes
- Style a table with CSS
- Make the table viewable in screen, print, and mobile versions
- Add a page break in the printed version of a web page
Point Value:
Specifics:
Text Pages: Chapter 8
Downloads: None
Reference:
Silent Video on YouTube.com which is a demonstration of the
completed assignment.
Disclaimer: If you see something that is contradictory to our class
assignments, please ask. Do not assume that since it is on the video
that it is 100% correct.
Sample assignment video: Pacific Trails
Resort - Tables
Color Chart: There is also a
color chart
to help with color names and numbers.
Errata Sheet:
Chapter Updates for Chapter 8
In the new window, click on Chapter 8 and then scroll to
the bottom of center column to locate Chapter Updates.
The following is a modification of the Pacific Trails
Resort case study assignment located on pages 394-395 of your textbook.
Follow the instructions as indicated below for this assignment:
Pacific Trails Resort Case Study
See Chapter 2 for an introduction to the Pacific Trails Resort case
study. Figure 2.38 shows a site map for the Pacific Trails website. Use
the Chapter 7 website as a starting point for this case study. You will
modify the Yurts page (yurts.html) to display additional information in
an HTML table. You will use CSS to style the table. You have three tasks
in this case study:
- Create a new folder for this Pacific Trails case study.
-
Modify the Yurts page to use a table to display the information as
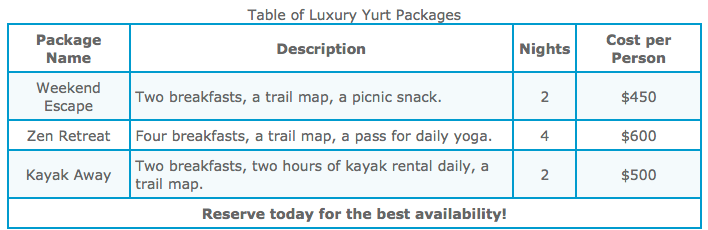
shown in Figure 8.10 on p. 382.
-
Modify the style sheet (pacific.css) to configure the screen, print
and mobile style rules for the new table.
Hands-On Practice Case Study
Task 1: Make a copy of
the pacific07 folder. Rename the copy pacific08. All work for this
assignment will be done on the files in the new pacific08 folder.
Task 2: Modify the Yurts Page. Open yurts.html in a
text editor.
-
Configure an <h3> element with the following text: "Yurt Packages"
below the description list <dl> in the <main> element. Add the class
of newPage to the <h3> element.
-
Below the new <h3> element, configure a paragraph <p> with the
following text:
A variety of luxury yurt packages are available. Choose
a package from the table below and contact us to begin your
reservation. We’re happy to build a custom package just for you.
- Configure the table.
-
Position your cursor on a blank line under the paragraph and
code a <table> with five rows and four columns using the
following specifications. (table, tr, th, and td tags)
- Row 1: <th> tags
- Rows 2-4: <td> tags
- Row5: <th> tag, cell spans four columns <colspan>.
-
The content for the table is as shown below (Note:
Depending on the size of your screen the text in the
table may wrap differently. Color and styling will be
added in the next task.)
-
Add the class of textLeft
to the three cells that contain the descriptions.
-
For accessibility, the text recommends using the summary
attribute which is deprecated and will not validate. In reading
a number of articles, the consensus is to include the
information either in a visible description of the table or in
the <caption> tag. (Note: There is a new <details> tag but it is
only supported by a few browsers so it cannot be used just yet.)
- Do NOT include a summary attribute for the table element
-
Add a <caption> which must be located at the top of the
table: "Table of Luxury Yurt Packages"
-
Save your page and test it in a browser. If the page does not
display as you intended, review your work, validate the CSS,
validate the HTML, modify as needed, and test again.
Task 3: Configure the CSS. Modify the external
style sheet (pacific.css). Open pacific.css in a text editor. Add
styles to configure the table on the Yurts page as shown below.
-
Place all of the CSS selectors related to the table in one area
of the CSS file. Separate and identify this area using comments,
similar to what was done previously. This will make the code
easier to read and update as needed. Example: /*
------------------ Table -------------------------*/
- Configure the table.
-
Configure the < table> element selector so the table is
centered (HInt: margin)
with a 1px solid
border of blue #39C, a
width
of 90%.. and borders in the table collapse (use
border-collapse: collapse;)
-
Configure the table (<th> and <td>) element selectors with
padding of 5px and
border
that is 1px solid blue #39C
-
Configure the <td> element selector so that the text is
centered. (use
text-align: center;
).
-
Configure the .text class: Notice that the content in the
table data cells that contain the text description is not
centered. Code a new style rule for a class named text that
will override the td style rule and left-align the text (use
text-align: left;
).
-
Configure <tr> element selector the alternate row background
color. The table looks more appealing if the rows have
alternate background colors, but it is still readable
without them. Apply the
:nth-of-type CSS3 pseudo-class to configure the even
table rows with a light-blue background color (#F5FAFC).
-
In pacific.css within @media print { } which is for the
print
version, create a class
named
newPage which can be used
to force a page break before
the current element. Use
page-break-before: always;
-
Save and validate the pacific.css file. View yurts in the
browser.
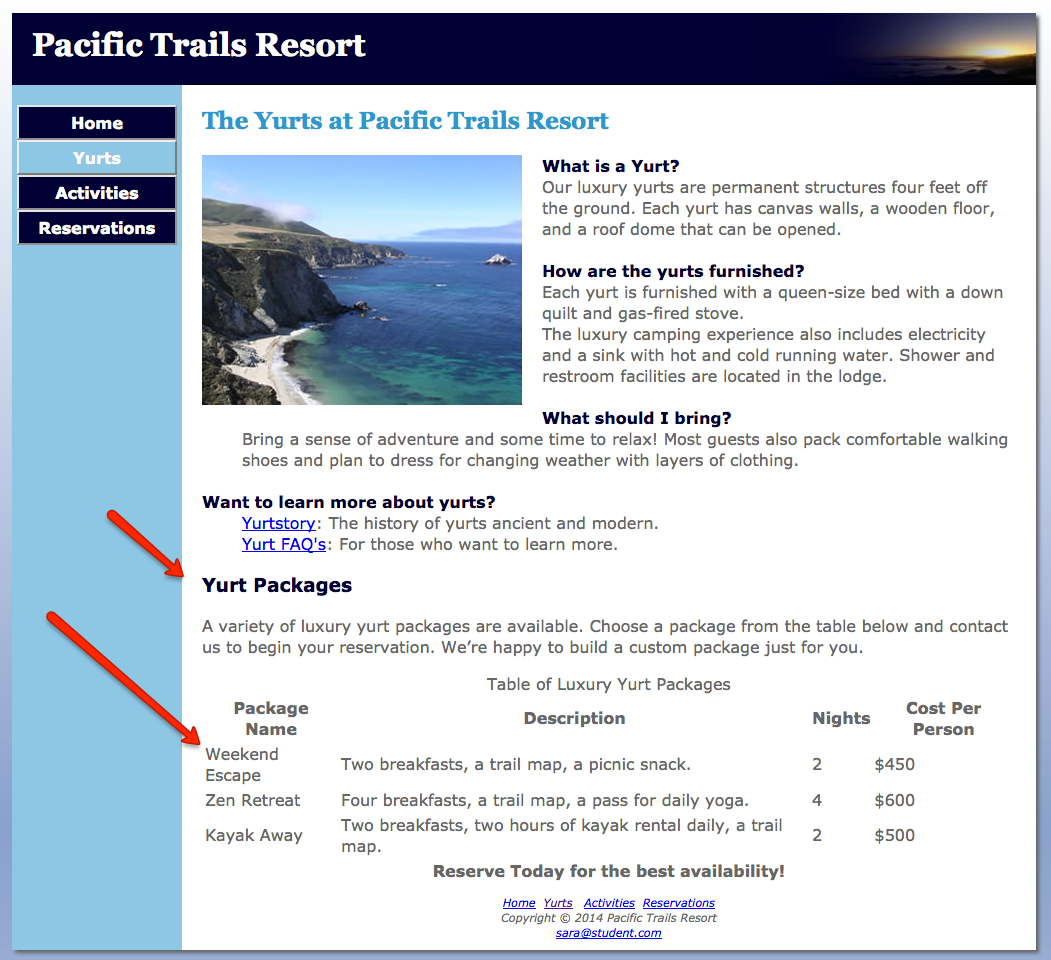
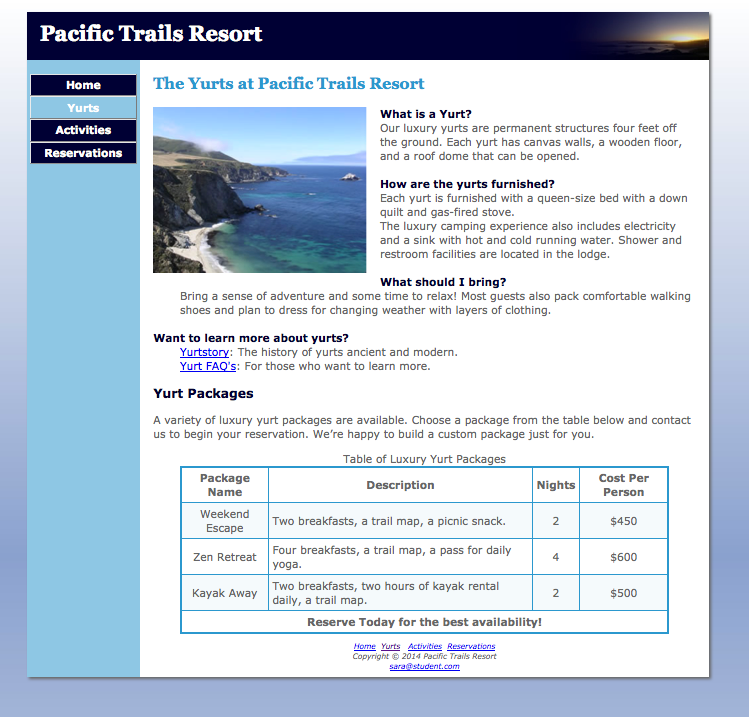
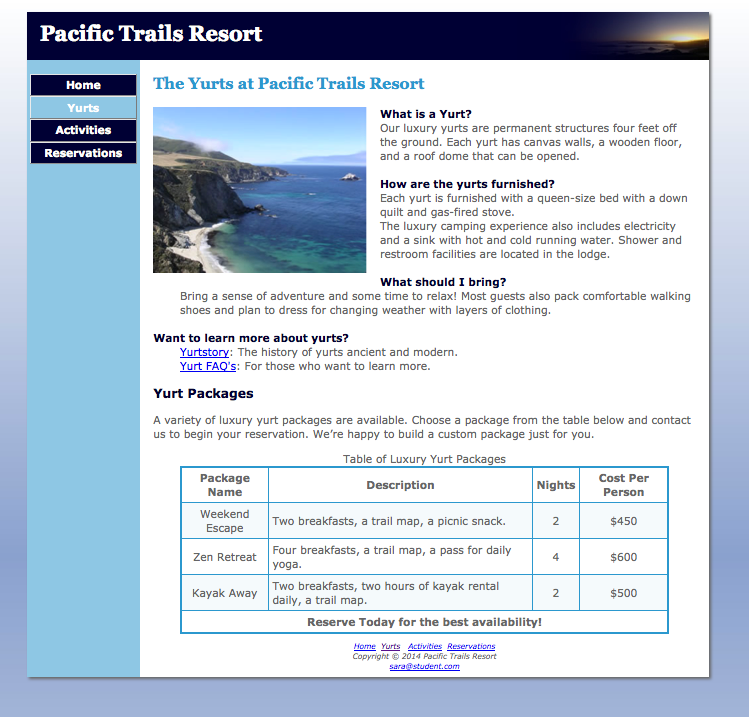
Desktop Version
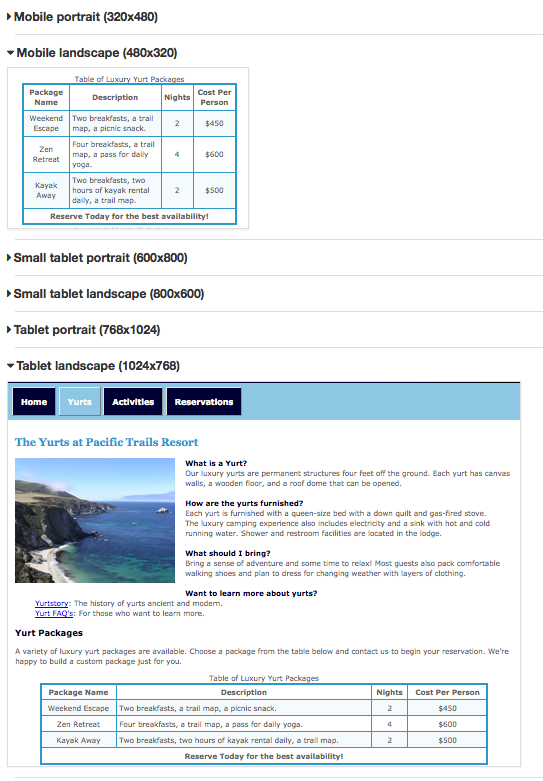
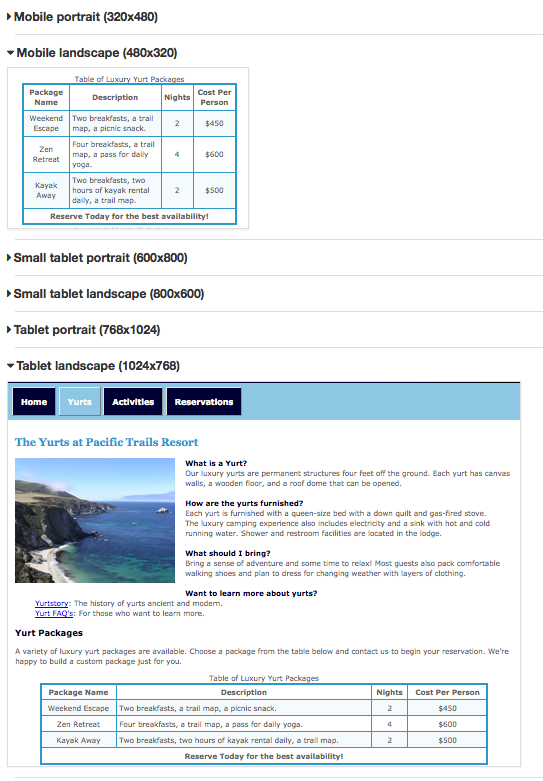
Mobile Version

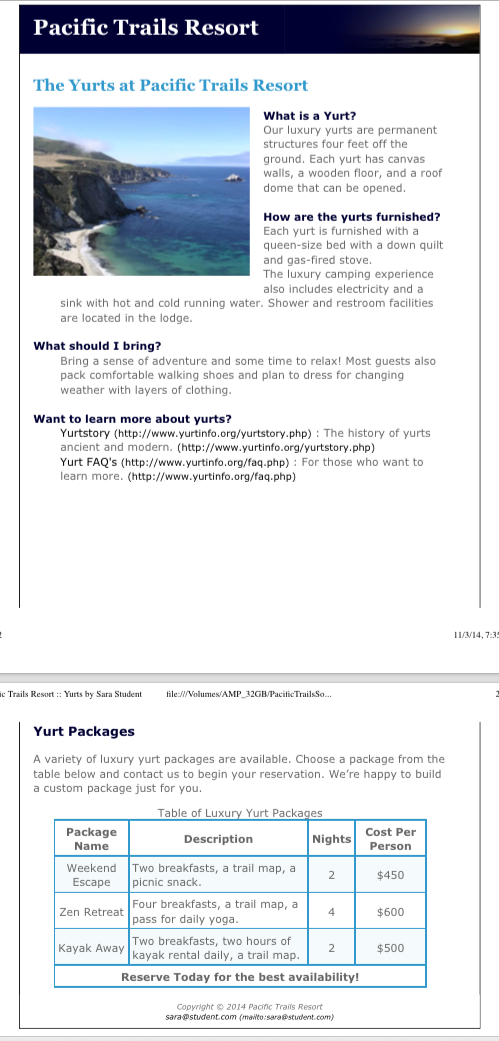
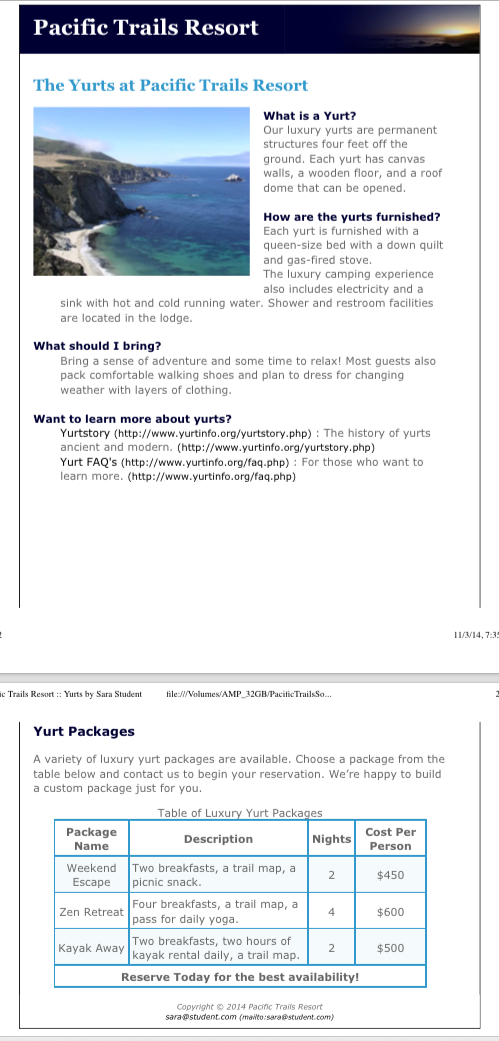
Print Version

Final Steps:
Publishing:
FileZilla upload the entire pacific07 folder to your Apollo web
site.
-
Access your web pages using the following URL
http://apollo.occc.edu/user#####/pacific07 (user##### will be
replaced by the login provided by your instructor.)
-
The Pacific Trails Resort homepage must appear without any
further navigation or clicking.
Desktop Version:
- Display your pages in a desktop browser.
-
The pages should look the same as they did before you started
this case study.
- Validate the CSS and HTM on all pages.
- Test the navigation between the pages.
Tablet Version:
- Validate the CSS and HTM on all pages.
-
Use the Web Developer Tool Bar (Addon for Chrome or Firefox). Go
to Resize | View Responsive Layouts. Check the the landscape and
portrait versions for both tablet and small tablet. Click on
each of the links (Home, Yurts, Activities) to verify that the
pages display correctly.
- Test the navigation between the pages.
Smartphone Version:
- Validate the CSS and HTM on all pages.
-
Use the Web Developer Tool Bar (Addon for Chrome or Firefox). Go
to Resize | View Responsive Layouts. Check the the landscape and
portrait versions for mobile. Click on each of the links (Home,
Yurts, Activities) to verify that the pages display correctly.
- Test the navigation between the pages.
Print Version:
It is recommended that Print
Preview or Preview as PDF be used to save paper and printer
ink/toner.
-
To check this in the browser, print background color must be
turned on.
-
FireFox: in Print check the boxes for "Print Background
Colors” and "Print Background Images".
-
Internet Explorer: in Page Setup check "Print Background
Color and Images"
- Safari: in Print check "Print Backgrounds"
-
Chrome: under Options select "Background Color and
Images"
- Print version will be graded in Firefox and/or Chrome.
Common Requirements for All Web Pages
-
The web pages must display correctly in all of the
following: FireFox, Chrome, Internet Explorer.
-
The links between the existing pages with the Pacific Trails
Resort website cannot be broken.
-
All HTML and CSS code must be well documented, properly
indented, and easy to read.
http://css-tricks.com/examples/CleanCode/Beautiful-HTML.png
http://coding.smashingmagazine.com/2008/05/02/improving-code-readability-with-css-styleguides/
Mandatory Requirements
Failure to adhere to and/or include the following items will
prevent the assignment from being graded.
Note: If time permits, the assignment can be resubmitted
during the late/resubmit period, but there will be a 10%
penalty.
-
No additional formatting is allowed at this point in time
only what is outlined in the text.
-
All pages must include DOCTYPE,
<meta> tag, and <html> tag information.
-
The link to the web page in the submission area of the LMS
must open the homepage in a new browser window.
-
All web pages must validate
(HTML5 and CSS) without errors using the Web Developer Tool
Bar in FireFox or Google Chrome.
Validate for CSS3.
Assignment Submission:
There are two parts to submitting the assignment: uploading
the website to the Apollo server and submitting the URL
within the LMS.
-
Uploading to the Apollo Server
- The entire pacific08 folder must be uploaded to the
server
-
The homepage for the Pacific Trails Resort website
must be index.html
-
Submitting the URL within the LMS
-
In the LMS, use the submission area located in this
week's folder
- In the text box, create a links to both websites.
-
The web pages must open
in a new window.
Need help creating the link? Check out
"Submitting an URL in the LMS" which is located in
the Help Files, References, and Tutorials folder
(inside the LMS)
-
Clicking on the
http://apollo.occc.edu/#####/pacific08 link
mustresult in the home pages being displayed.
If a listing of files/folders is displayed, there is
an error. (##### is to be replaced by your login)