The following is a modification of the Pacific Trails Resort case study
assignment located on pages 611-614 of your textbook. Follow the instructions
as indicated below for this assignment:
IMPORTANT:
The text has separate activities for validating a
form using JavaScript and for using jQuery. In the "real" a web developer
would use either JavaScript or jQuery but not both of them to validate the
same form. However, to reduce the amount of work for this assignment, they
will both be used on the same form at the same time. Again, this is being
done so that students have exposure to both methods. It is definitely not a
Web Development "best practice"
First Name, Last Name, Email, and Arrival will be
validated with jQuery. Nights will be validated with JavaScript.
Pacific Trails Resort Case Study
See Chapter 2 for an introduction to the Pacific Trails Resort case study.
Figure 2.33 shows a site map for the Pacific trails website. Use the Chapter
11 Pacific Trails website as a starting point for this case study. You have
the following tasks in this case study:
- Create a new folder for this Pacific Trails case study.
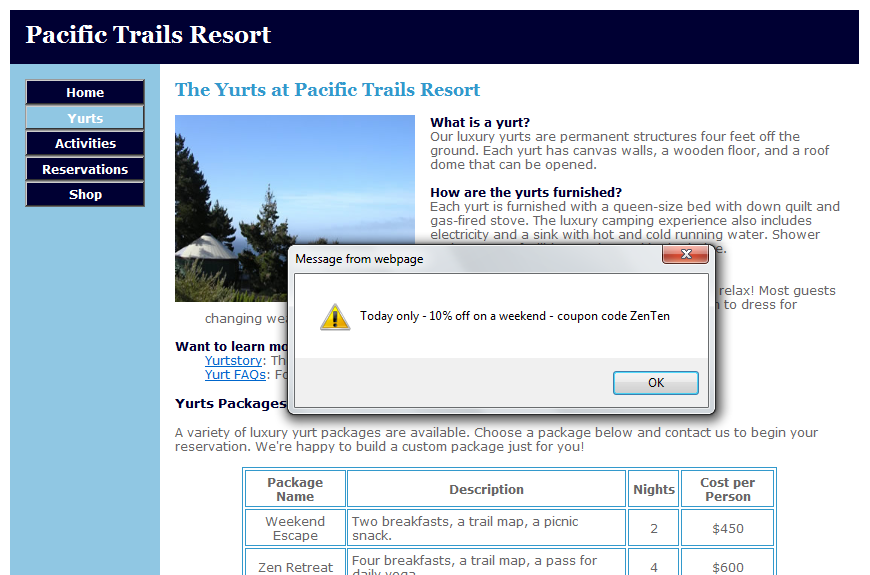
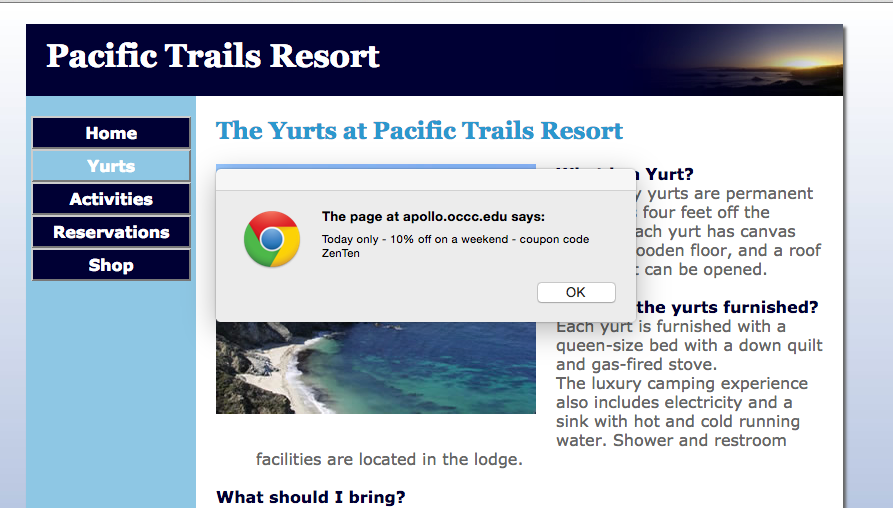
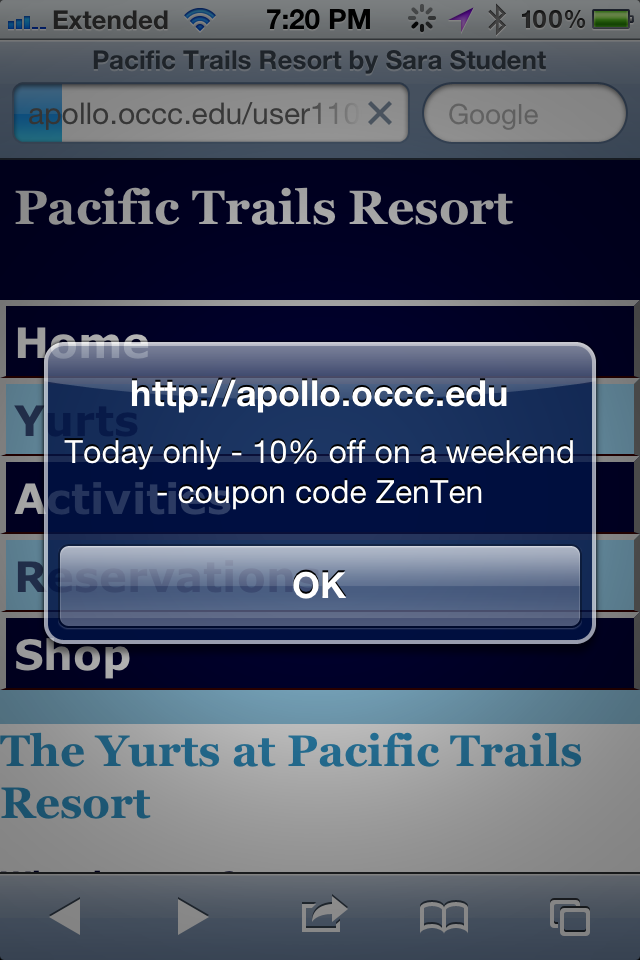
- Add an alert message that displays a message when the browser renders
the Yurts page (yurts.html).
- Add form data validation to the Reservations page (reservations.html)
that using the following criteria
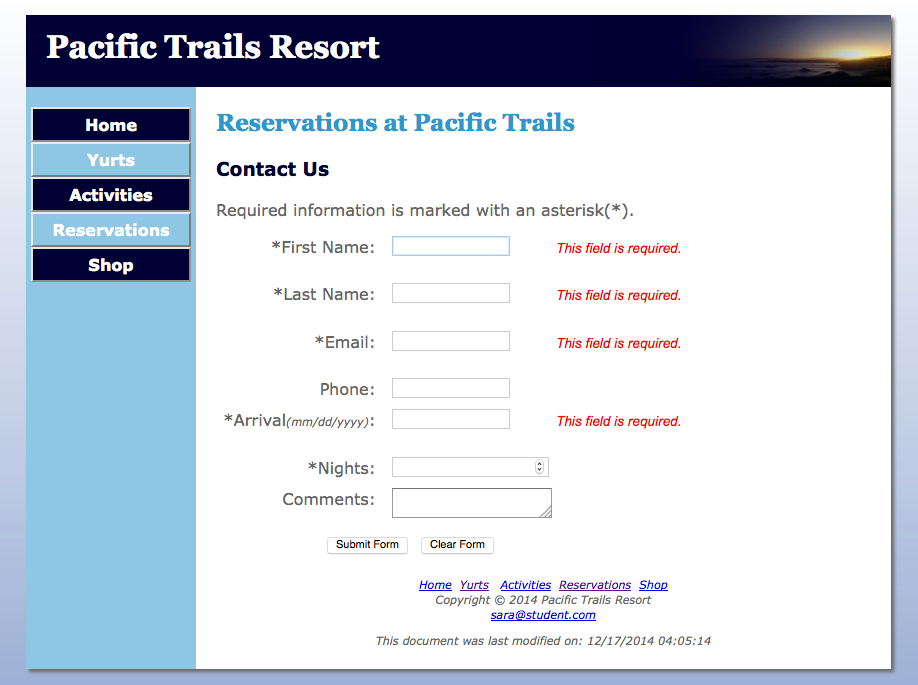
- First Name -- jQuery Validation that the field has an entry, inline
error message
- Last Name -- jQuery Validation that the field has an entry, inline
error message
- Email - jQuery validation that field has an entry that is in proper
email format, inline error message
- Arrival - jQuery validations that the field has an entry that is in
proper date format, inline error message
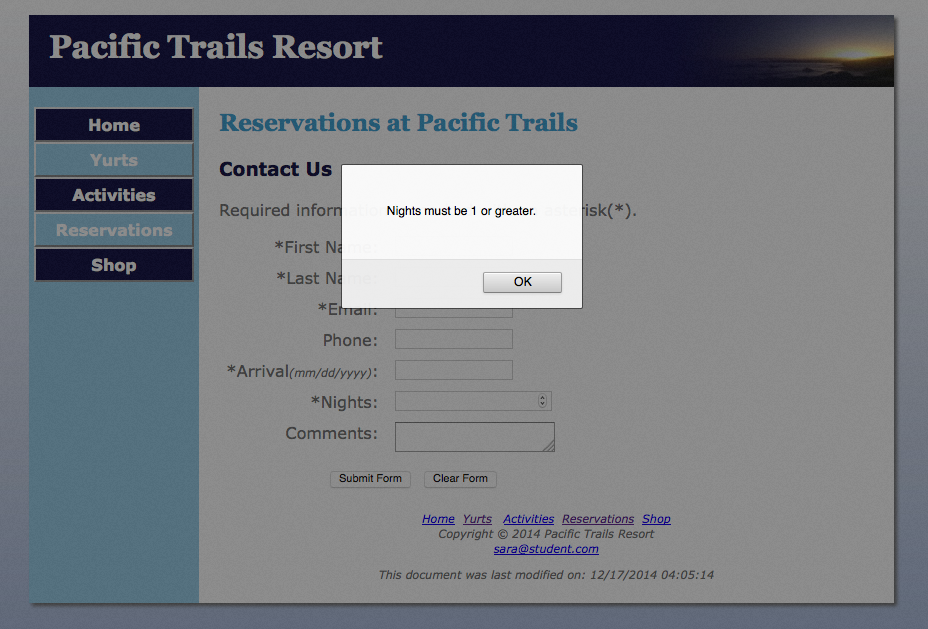
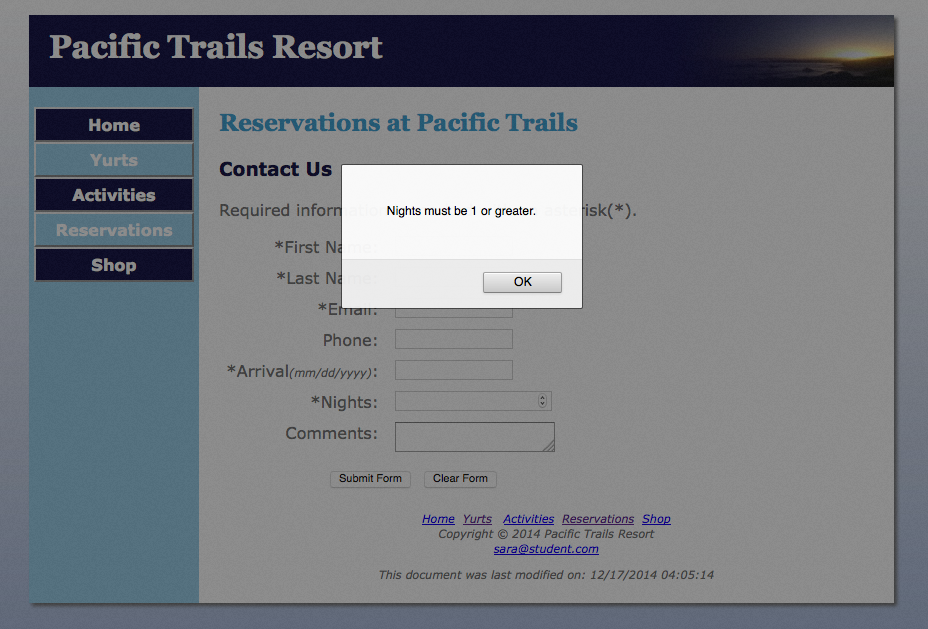
- Nights - JavaScript validation that the value entered is with the
range of 1 to 14, alert error message
- Add a date last modified to all web pages in the site.
Hands-On Practice Case Study
Task 1: Create a New Folder.
Make a copy of the pacific11 folder. Rename the copy pacific14. All
work for this assignment will be done on the files in the new pacific14
folder..
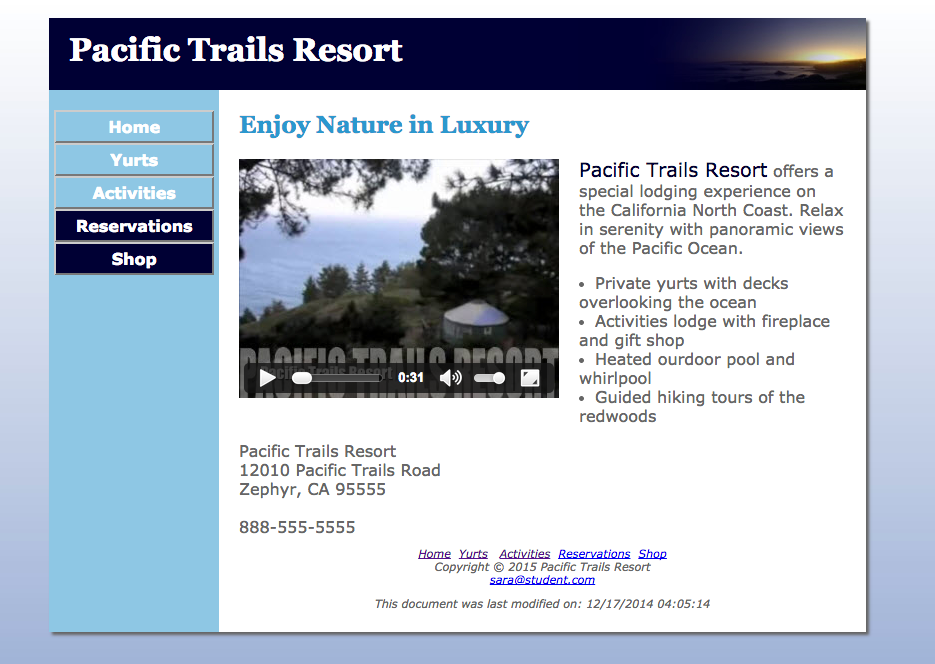
Task 3: Add Date Last Modified
In
the footer at the bottom of the page (beneath the email address), add the
date that the page was last modified. Each page may have a different date
depending on when the last updates were made.
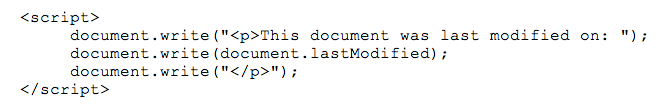
- Open index.html in the editor.
- In the footer section, beneath the email link and just above the </footer> tag, add the code to display
the date last modified.
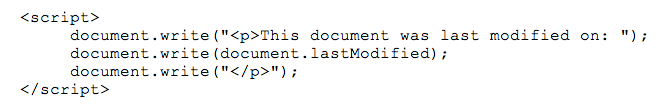
- Use the document.lastModified
property to print the date. Since this is JavaScript it must be between
<script> tags and document.write()
must be used. Notice that the statement will be within <p> tags.
(See p.565-566)

- Save, validate, and view in the browser
Note: In browsers
such as Safari, the time may be displayed in UTC (Universal Coordinated
Time)/GMT(Greenwich Mean Time) . CST (Central Standard Time) is six
hours earlier. For this course, this is acceptable. Example: 12:00pm
(noon) UTC would be 6:00am (CST)

- Copy and past this code into all of the other
web pages in the site.
- Save, validate, and view each of them in the browser.
Note:
The date last modified will appear in all versions: screen, print, tablet,
and smartphone
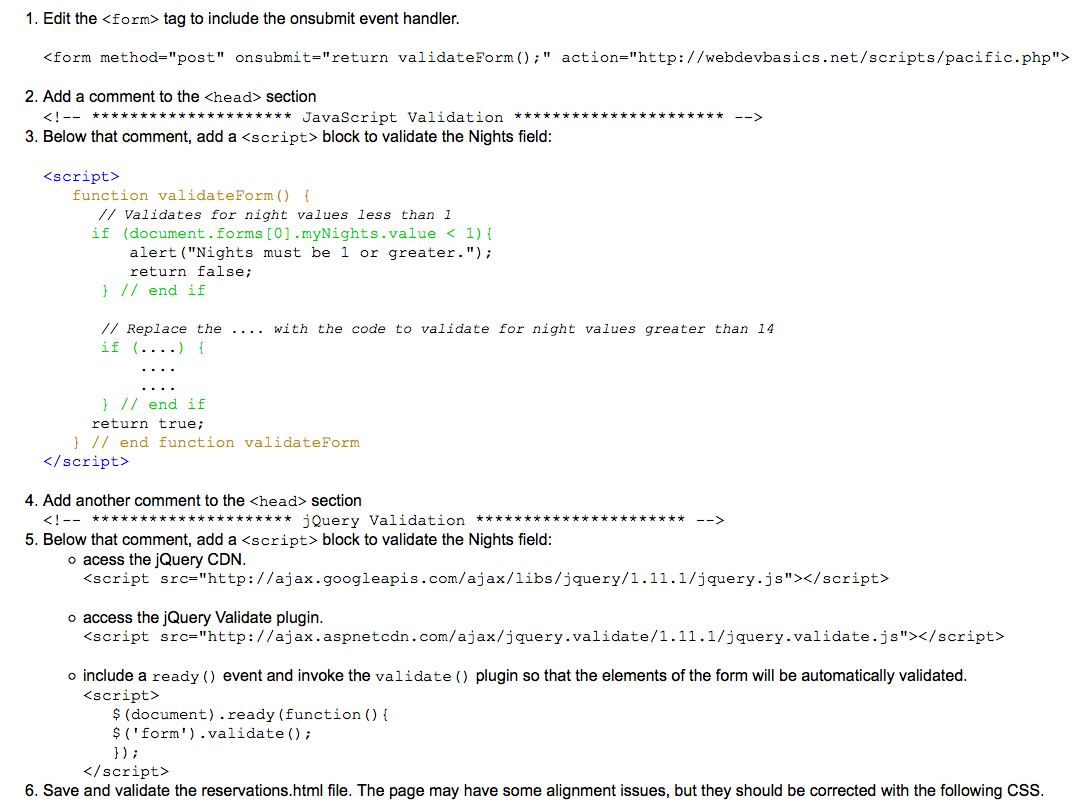
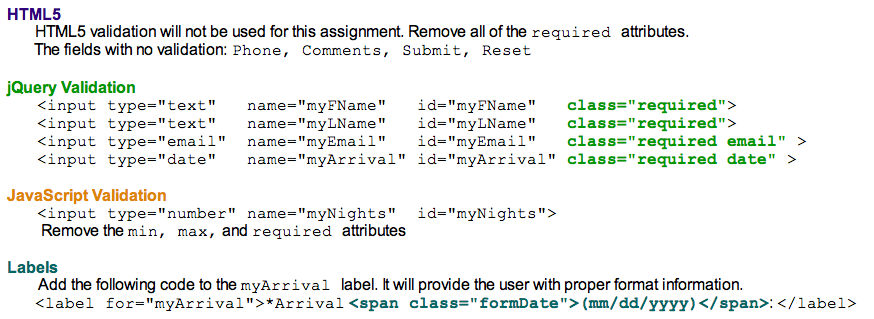
Task 4: Add Form Data Validation to the Reservations
Page. Launch the text editor and open the reservations.html file.
You will add form data validation to the Reservations page
(reservations.html) that validates for the items listed at the beginning of
this document.
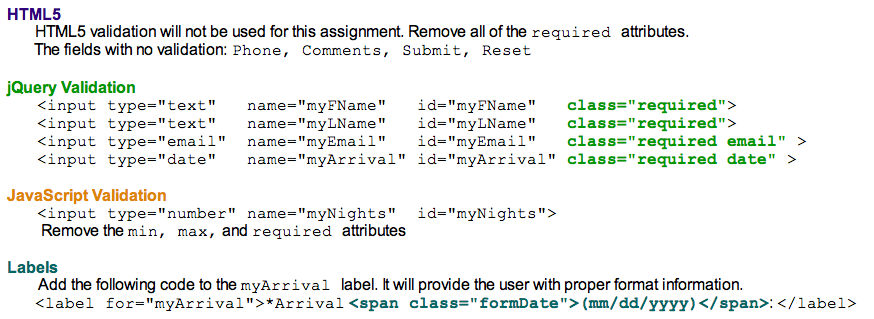
Verify that the fields that accept the user’s input have the correct
values for the name,id, and type attributes. Add classes as shown below.
The labels, accesskeys, and tabindex have not
been included in this example, but must be included in the actual
code.

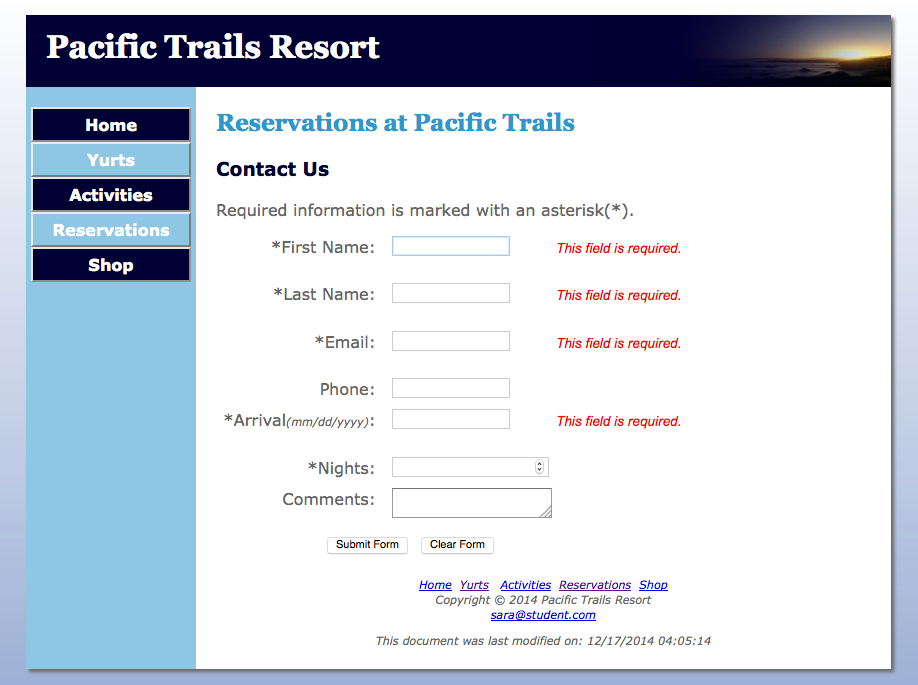
Task 5: Configure the CSS. Modify the external style sheet (pacific.css). Open pacific.css in a text editor. Add styles to configure the error messages (shown in red above) and the (mm/dd/yyyy) description to the right of the word Arrival.
- Add a comment to the end of the main CSS (before the @medis queries).
The comment will separate and identify the validation CSS, similar to what was done in previous assignments. This will make the code easier to read and update as needed.
Example: /* ------------------ Validation -------------------------*/
- Create a class named formDate and
configure the
font size is 0.7em
font style is italic.
- The jQuery code contains a pseudo class for the label's error. This will be configured for our form using label.error. Create a new rule in the CSS for label.error which has the following properties.
float is none
position is relative
left is 25em
top is -2em
width is 20em
text is aligned left
font style is italic
font size is 0.85em
font family is Arial, Helvetica, sans-serif
color is #F00.
4. In pacific.css within @media only screen and (max-width:768px)which is for the smartphone version add a rule for label.error in which
left is 15em
font size 0.7em
Review
the silent video for a working example: Pacific Trails Resort - JavaScript
Note: The
JavaScript error message will appear before the jQuery. This is not ideal
but for our purposes at this point in the course, it will be acceptable

JavaScript Validation |

jQuery Validation |
Final Steps :
Publishing:
FileZilla upload the entire pacific09
folder to your Apollo web site.
- Access your web pages using the following URL
http://apollo.occc.edu/user#####/pacific14 (user##### will be replaced by
the login provided by your instructor.)
- The Pacific Trails Resort homepage must appear without any further
navigation or clicking.
Desktop Version:
- Display your pages in a desktop browser.
- The pages should look the same as they did before you started this
case study.
- Validate the CSS and HTM on ALL pages - Extra Credit included.
- Test the navigation between the pages.
Tablet Version:
- Validate the CSS and HTM on all pages.
- Use the Web Developer Tool Bar (Add-on for Chrome or Firefox). Go to
Resize | View Responsive Layouts. Check the landscape and portrait
versions for both tablet and small tablet. Click on each of the links
(Home, Yurts, Activities) to verify that the pages display correctly.
- Test the navigation between the pages.
Smartphone Version:
- Validate the CSS and HTM on all pages.
- Use the Web Developer Tool Bar (Add-on for Chrome or Firefox). Go to
Resize | View Responsive Layouts. Check the landscape and portrait
versions for mobile. Click on each of the links (Home, Yurts, Activities)
to verify that the pages display correctly.
- Test the navigation between the pages.
Print Version:
It is recommended that Print
Preview or Preview as PDF be used to save paper and printer ink/toner.
- To check this in the browser, print background color must be turned on.
- Firefox: in Print check the boxes for "Print Background Colors” and
"Print Background Images".
- Internet Explorer: in Page Setup check "Print Background Color and
Images"
- Safari: in Print check "Print Backgrounds"
- Chrome: under Options select "Background Color and
Images"
- Be sure the buttons do not display in the print version.
- Print version will be graded in Firefox and/or
Chrome.
Common Requirements for All Web Pages
- The web pages must display correctly in all of the following: Firefox,
Chrome, Internet Explorer.
- The links between the existing pages with the Pacific Trails Resort
website cannot be broken.
- All HTML and CSS code must be well documented, properly indented, and
easy to read.
http://css-tricks.com/examples/CleanCode/Beautiful-HTML.png
http://coding.smashingmagazine.com/2008/05/02/improving-code-readability-with-css-styleguides/
Mandatory Requirements
Failure to adhere to and/or include the following
items will prevent the assignment from being graded.
Note:
If time permits, the assignment can be resubmitted during the late/resubmit
period, but there will be a 10% penalty.
- No additional formatting is allowed at this point in time only what is
outlined in the text.
- All pages must include DOCTYPE,
<meta> tag, and <html> tag information.
- The link to the web page in the submission area of the LMS must open the homepage in a new browser
window.
- All web pages must validate (HTML5 and
CSS) without errors using the Web Developer Tool Bar in Firefox or Google
Chrome.
Validate for CSS3.
Assignment Submission:
There are two parts to submitting the assignment: uploading the website
to the Apollo server and submitting the URL within the LMS.
- Uploading to the Apollo Server
- The entire pacific14 folder must be uploaded to the server
- The homepage for the Pacific Trails Resort website must be
index.html
- Submitting the URL within the LMS
- In the LMS, use the submission area located in this week's
folder
- In the text box, create a links to both websites.
- The web pages must open in a new
window.
Need help creating the
link? Check out "Submitting an URL in the LMS" which is located in the
Help Files, References, and Tutorials folder (inside the
LMS)
- Clicking on the http://apollo.occc.edu/#####/pacific14 link must result in the home pages being displayed. If
a listing of files/folders is displayed, there is an error. (##### is to
be replaced by your login)