Objectives
Chapter 9: Managing State Information and Security
- Save state information with query strings, hidden form fields, and cookies
- Describe JavaScript security issues and employ coding practices designed to address them
Assignments and Due Dates
Assignments and Due Dates:
View
Highly Recommended Tutorials
Tutorials: W3Schools.com - Read about the classes and they try out some of the examples as needed.
Videos
Sample Code
Completed sample code from Chapter 09 JS6eTextCode_Chapter09
Download the zip file and extract it.
Supplemental Materials
- PowerPoint from Text: CS2513GosselinJS_CH09 -
View (ppt) | Print (pdf)
Software
Same software as previously indicated.
Chapter Questions and Test Reviews
Chapter Review Questions
Source for quiz and test questions. It is highly recommended that students know the answers.
Chapter 9: Review Questions (.rtf file)
Test 4: Review Sheet
Required Assignments
CSP09 - State Information and Security: Specifications
(Complete, upload to Apollo1, then submit URL in the LMS)
Weekly Quiz: Chapter 8 (Located in the LMS)
Professor's Class Notes and Comments
Creating web pages is great, but the real power is being to maintain state and retrieve the information at another time. Most of the availability of data at a future time is does through data files or databases. JavaScript cannot do either of those because it is a client-side technology. However, small bits of data can be stored in cookies and the newer (but not functional in all browsers) Web Storage API. Also some data can also be passed from web page to web page through QueryStrings and hidden fields. It is not as efficient as server side programming, but it is possible.
What kind of cookies would you like while reading on Privacy.net? Okay so the site is a bit generic, it is still fun to select your cookie and what you would like to drink with it. Check out the demo being sure to make your selection and clicking on the Get Cookie button. http://cookiedemo.com/ And be sure to read some of the information while you are there enjoying a break! ;-)
Privacy.net provides information and tips about Privacy. Although not required, it is recommended that you check it out. I think you will find it interesting.
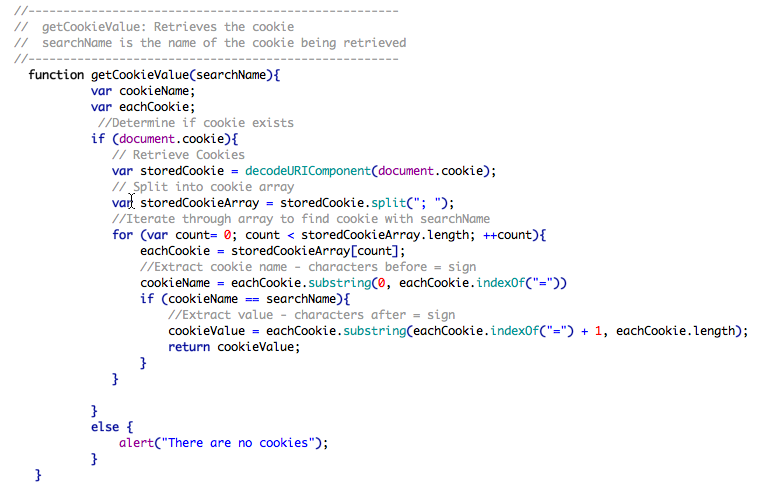
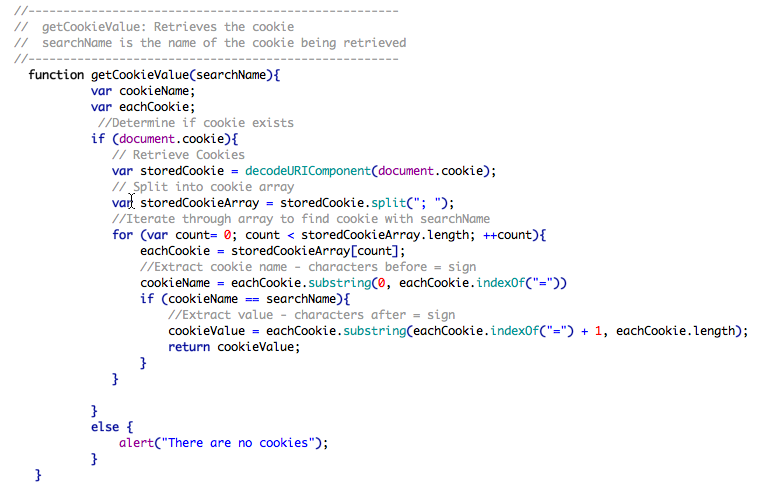
P. 648, Reading Cookies with JavaScript
I personally do not feel that the text does a great job on cookies for a beginner. Above, I have included a link to a video by Derek Banas. It is a bit dated because it used event handlers instead of event listeners, but I think it should help with your overall understanding.
When getting the values of the cookies perhaps the following code might help

Cookies with multiple values for one key
- Creating the cookie
Sample for creating a cookie with multiple values (not creating multiple cookies) Note: The code would normally be on one line.
document.cookie = ninjaCookie + "=" + encodeURIComponent(value1 + "," + value2+ "," + value3) + ";
expires=" + "; expires=" + expiresDate.toUTCString();
- Retrieving cookie with multiple values
In the sample code (screenshot above) notice that there is variable at the end of the code named cookieValue. This is a string with the value of the cookie. If there is more than one value then it is string that can become an array using the .split() method. In the sample code
value1 + "," + value2+ "," + value3
notice that commas with no spaces have been used as the delimiters. Therefore, that would be the separator used with the .split() method.
Viewing Cookies in Browsers
- Indiana University has a page that you may find helpful when working with cookies. It can save time to view what the browser has saved.
- https://kb.iu.edu/d/ajfi
Final Comment
For those of you with server-side experience, creating cookies in JavaScript are a LOT more work. However, there may be times that PHP, Perl, ASPX or something similar is not available. For that reason and so that, if needed, you will be able to maintain someone else's code, learning about client-side cookies is essential. For those of you who have not taken CS2623: Server-Side Programming yet, you will appreciate the easy with which cookies are set and retrieved in PHP!!