Objectives:
- Create web pages that include the following elements:
- title
- paragraph
- lists
- headings
- logical and physical style tags
- internal, external, and email links
- Adhere to DTD standards including validating the web page
- Validate web pages
- Create internal and external links
- Create an email link
- Publish web pages to a server
- Comment HTML code
Point Value:
- Full Credit: 30 points
- Late Credit: 10% penalty - maximum of 27 points
- Due dates are listed in Assignments and Due Dates
Specifics:
- Text Pages: Chapter 2
- Downloads: None
- Silent Video: Home Page and Yurts
- References:
- Silent Video on YouTube.com which is a demonstration of the completed assignment. Disclaimer: If you see something that is contradictory to our class assignments, please ask. Do not assume that since it is on the video that it is 100% correct.
- Illustrations are provided as references. They are not to be taken literally and specifics text is the actual assignment specification(s).
-
Errata Sheet: Chapter Updates for Chapter 2
In the new window, click on Chapter 2 and then scroll to the bottom of center column to locate Chapter Updates.
The following is a modification of the Pacific Trails Resort case study assignment located on pages 73-77 of your textbook. Follow the instructions as indicated below for this assignment:
-
Pacific Trails Resort Case Study:
The following is a modification of the
Pacific Trails Resort case study assignment
located on pages 73-77 of your textbook. Follow the instructions as indicated below for this assignment:
Melanie Bowie is the owner of Pacific Trails Resort, located on the California North Coast. The resort offers a quiet getaway, with luxury camping in yurts along with an upscale lodge for dining and visiting with fellow guests. The target audience for Pacific Trails Resorts is couples who enjoy nature and hiking. Melanie would like a website that emphasizes the uniqueness of the location and accommodations. She would like the website to include a home page, a page about the special yurt accommodations, a reservations page with a contact form, and a page to describe the activities available at the resort.
A site map for the Pacific Trails Resorts website is shown in Figure 2.38. The site map describes the architecture of the website, which consists of a “Home” page with three main content pages: “Yurts,” “Activities,” and “Reservations.”
Figure 2.38; page 73: Pacific Trails Resort site map.
Figure 2.39 displays a wireframe sketch of the page layout for the website. It contains a site logo, navigation area, a content area, and a footer area for copyright information.
You have the following tasks in this case study:
- Create a folder for the Pacific Trails website.
- Create the Home page: index.html.
- Create the Yurts page: yurts.html.
- Publish your files.
Hands-On Practice Case Study
-
Task 1:- Create a folder on your hard drive or portable storage device (thumb drive or SD card) called “pacific02” (a new folder will be created for each assignment) to contain your Pacific Trails Resort website files.
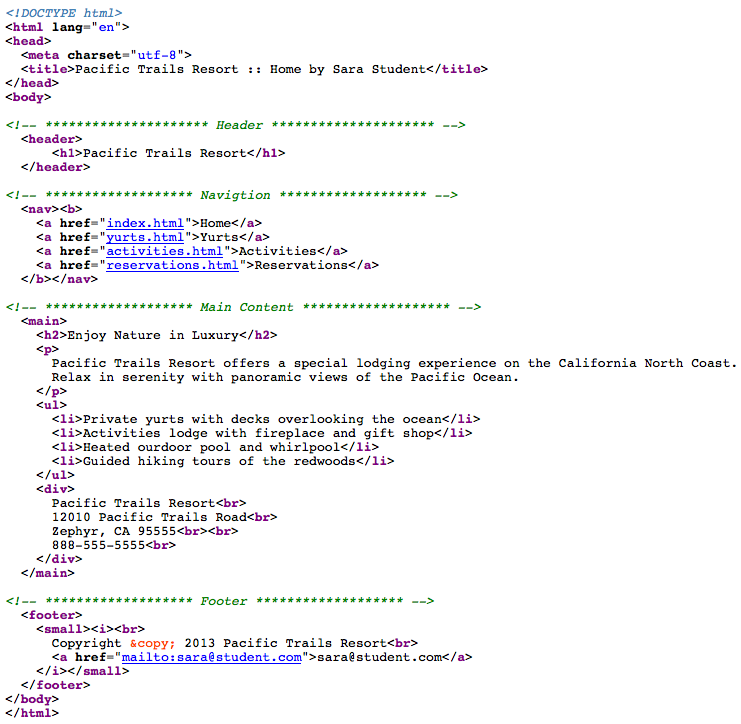
- Note: As the code is created, indent, and comment so that the web page is easy to read and maintain. See the completed example at the end of the instructions for the first web page. An image of the completed code is being made available for index.html. This is done to make sure all students understand the basics of a web page. This will not be done for future assignments.
-
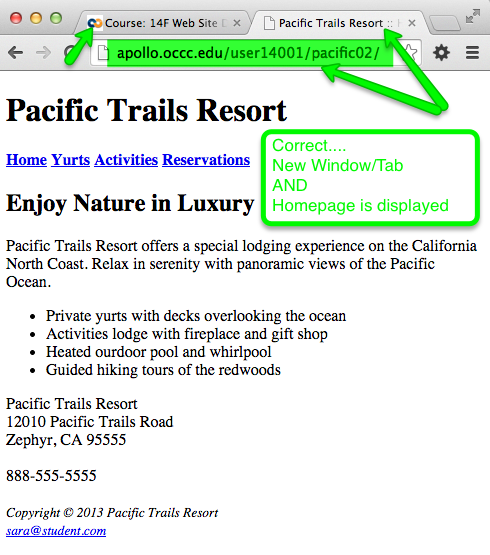
Task 2: The Home Page.- You will use a text editor to create the Home page for the Pacific Trails Resort website. The Home page is shown at the bottom of this web page (green annotations are not to be included).
-
Launch the text editor, and using HTML5 DTD, create a web page with the following specifications:
-
Web Page Title. Create a descriptive page title. Do this by adding the following text between the <title> and </title> tags:
Pacific Trails Resort CS2413 :: Home by Firstname Lastname
Note: “Firstname” and “Lastname” are to be replaced with your name -
Wireframe Header.
Add a comment for the header section.
<!-- Header -->
Note: The comment should be on one line, and you are allowed to add extra characters (e.g. -, *, etc.) to expand the comment line.
Add the header element.
<header> </header>
Add a heading element within the header element.
<h1> </h1>
Add the following content into the heading element.
Pacific Trails Resort
-
Wireframe Navigation.
Add a comment for the nav section.
<!-- Navigation -->
Note: The comment should be on one line, and you are allowed to add extra characters (e.g. -, *, etc.) to expand the comment line.
Add the nav element.
<nav> </nav>
Add an acnchor tag (e.g. "<a> </a>") for each of the following pages.
Home Yurts Activities Reservations
Code anchor tags so that “Home” links to index.html, “Yurts” links to yurts.html, “Activities” links to activities.html, and “Reservations” links to reservations.html.
-
Wireframe Main Content.
Add a comment for the main section.
<!-- Main -->
Note: The comment should be on one line, and you are allowed to add extra characters (e.g. -, *, etc.) to expand the comment line.
Code the following text within an <h2> </h2>element:
Enjoy Nature in Luxury
Configure the following sentences in a paragraph element <p></p>
Pacific Trails Resort offers a special lodging experience on the California North Coast. Relax in serenity with panoramic views of the Pacific Ocean.
Code the following content in an unordered list:
Private yurts with decks overlooking the beach
Activities lodge with fireplace and card shop
Nightly fine dining at the Starlight Cafe
Heated outdoor pool and hottubs
Guided biking tours of the redwoods
Configure the following address and phone number contact information within a <div></div> element below the unordered list. Use line break tags <br> to help you format this area.
Pacific Trails Resort Ave.
12555 Pacific Trails Road
Zephyr, CA 90210
888-111-4444
-
Wireframe Footer.
Add a comment for the footer section.
<!-- Footer -->
Notes: The footer section is out side the main section. This means the comment should be after the main closing tag (e.g. </main>). The comment should be on one line, and you are allowed to add extra characters (e.g. -, *, etc.) to expand the comment line.
Add the footer tag.
<footer> </footer>
Add an italics tag within the footer tag
<i> </i>
Add an small font tag within the italics tag
<small> </small>
Within the small font tag, add both the copyright and your contact e-mail
Copyright © 2015 Pacific Trails Resort
Notes: Add line breaks for formatting. Place your name in a working e-mail link (use a fake email address of: yourfirstname@yourlastname.com) on the line under the copyright. Remember that best practices dictate that the actual email address be used for the link text displayed on the screen.
-
Web Page Title. Create a descriptive page title. Do this by adding the following text between the <title> and </title> tags:
The web page may seem a little sparse, but don’t worry; as you gain experience and learn to use more advanced techniques, your pages will look more professional. White space (blank space) on the page can be added with <br> tags where needed. Your goal at this point should be to practice and get comfortable using HTML.
Save your page in the pacific02 folder, and name it index.html. The code in the between the first <p> tags may wrap differently depending on the width of the screen. Color coding may vary or not be present depending on the text editor being used.

-
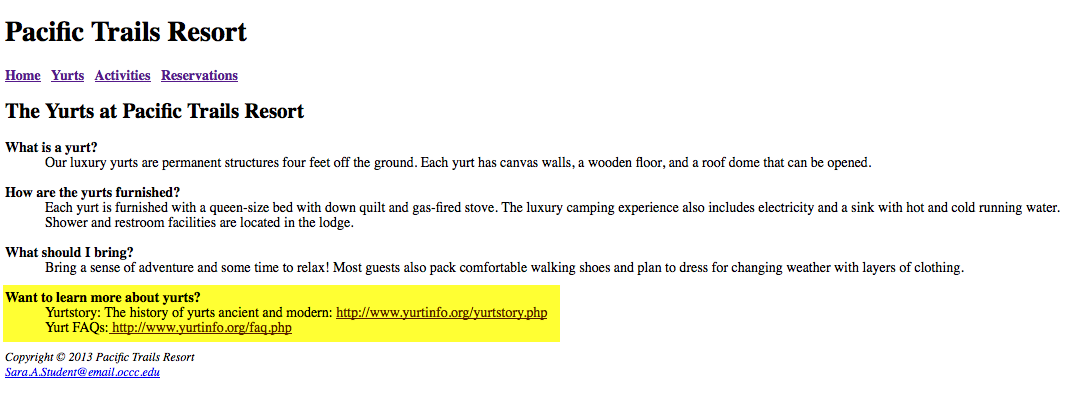
Task 3: The Yurts Page.Create the Yurts page based on the screen shot below with the modifications. (Note: There will be some content not included in the text). A technique that improves productivity is to create new pages based on existing pages so that you can benefit from your previous work. Your new Yurts page will use the index.html page as a starting point.
Pacific Trails Resort yurts.html. Note: Yellow highlighting will not appear on your page - just the text and corresponding links.
- Use Template: Open the index.html page for the Pacific Trails Resort website in a text editor. Select File --> Save As, and save the file with the new name of yurts.html in the pacific02 folder. Now you are ready to edit the page.
-
Web Page Title: Modify the page title. Change the text contained between the <title> and </title> tags to the following:
Pacific Trails Resort :: Yurts by Firstname Lastname
-
Wireframe Content.
-
Replace the text in the h2 element with the following:
The Yurts at Pacific Trails Resort
- Delete the Home page content paragraph, unordered list, and contact information.
-
Add the yurts content to the page as a Frequently Asked
Questions (FAQs) description list. Configure each question using a
<dt></dt> element adding a strong
<strong></strong>importance and bold <b></b>font
weight. Configure each answer within a <dd></dd> element. Add
two <br> tags before the </dd> tag to create a blank line
between each question.
Note: Two common mistakes of students are that they don't identify the three unique tags of a description list (two were mentiond above).
- In the last question, there are external links which are to open in a new browser window. This can be accomplished by adding target=”_blank” as an attribute to the <a href …. > tag. ( Example: <a href="http://www.occc.edu" target="_blank”> ).
-
The text is as follows:
What is a Yurt?
Our luxury yurts are permanent structures four feet off the ground. Each yurt has canvas walls, a wooden floor, and a roof dome that can be opened.
How are the yurts furnished?
Each yurt is furnished with a queen-size bed with a down quilt and gas-fired stove. The luxury camping experience also includes electricity and a sink with hot and cold running water. Shower and restroom facilities are located in the lodge.
What should I bring?
Bring a sense of adventure and some time to relax! Most guests also pack comfortable walking shoes and plan to dress for changing weather with layers of clothing.
Want to learn more about yurts?
Yurtstory: The history of yurts ancient and modern: http://www.yurtinfo.org/yurtstory.php
Yurt FAQ's: http://www.yurtinfo.org/faq.php
Save your page, and test it in a browser. Test the hyperlink from the yurts.html page to index.html. Test the hyperlink from the index.html page to yurts.html. The links to activities.html and reservations.html do not need to be tested at this time. Since those pages do not exist, when the user clicks on the link a page not found error (or something similar) will display. That is acceptable for now. If your links for Home and Yurts do not work, review your work, paying close attention to these details:
- Verify that you have saved the pages with the correct names in the correct folder.
- Verify your spelling of the page names in the anchor tags.
- Use the HTML validator to help you find syntax errors. This is to be done using the Developer Toolbar in Firefox or Chrome (refer to Course Materials) to help identify issues.
Save, test, and validate again after you make the changes. -
Replace the text in the h2 element with the following:
-
Task 4: Publish your Files. Using FileZilla upload the entire pacific02 folder to your Apollo web site. Refer to the FileZilla tutorial and Appendix G and the FileZilla tutorial for more information on FTP.- Information regarding your apollo and login will be emailed to you at the beginning of the second week/session. Email your professor if you do not receive it. Since email normally has a 24 hour turnaround time, do not wait until the day before or the day the assignment is due.
- Access your web pages using the following URL http://apollo.occc.edu/user#####/pacific02 (user##### will be replaced by the login provided by your instructor.)
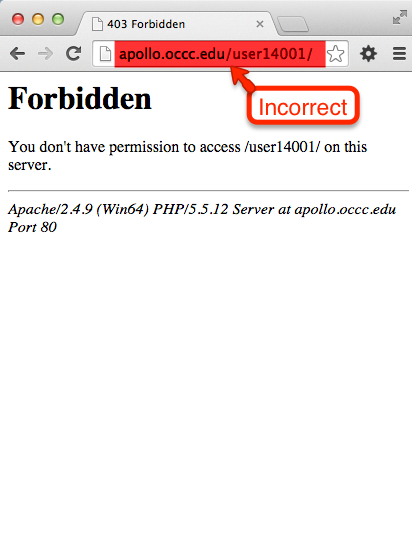
- The Pacific Trails Resort homepage must appear without any further navigation or clicking.
Common Requirements for All Web Pages:
- The web pages must display correctly in all of the following: FireFox, Chrome, Internet Explorer.
- The links between the existing pages with the Pacific Trails Resort website cannot be broken.
-
All HTML and CSS code must be well documented, properly indented, and easy to read.
http://css-tricks.com/examples/CleanCode/Beautiful-HTML.png
http://coding.smashingmagazine.com/2008/05/02/improving-code-readability-with-css-styleguides/
Assignment Submission:
There are two parts to submitting the assignment: uploading the website to the Apollo server and submitting the URL within the LMS.Uploading to the Apollo Server
- The entire pacific02 folder must be uploaded to the server
- The homepage for the Pacific Trails Resort website must be index.html
Submitting the URL within the LMS
- In the LMS, use the submission area located in this week's folder
- In the text box, create a link to your website.
-
The web page must open in a new window.
Need help creating the link? Check out "Submitting an URL in the LMS" which is located in the Help Files, References, and Tutorials folder (inside the LMS) - Clicking on the http://apollo.occc.edu/#####/pacific02 link must result in the homepage being displayed. If a listing of files/folders is displayed, there is an error. (##### is to be replaced by your login)