Objectives:
- Create and link external style sheets
- Create styles for existing tags
- Create CSS class and id selectors
- Use <div> tags
- Use class and id attributes
- Comment CSS code
Point Value:
- Full Credit: 30 points
- Late Credit: 10% penalty - maximum of 27 points
- Due dates are listed in Assignments and Due Dates
Specifics:
- Text Pages: Chapter 3
- Downloads: None
- Silent Video: Pacific Trails Resort - CSS
- References:
- Silent Video on YouTube.com which is a demonstration of the completed assignment. Disclaimer: If you see something that is contradictory to our class assignments, please ask. Do not assume that since it is on the video that it is 100% correct.
- Illustrations are provided as references. They are not to be taken literally and specifics text is the actual assignment specification(s).
-
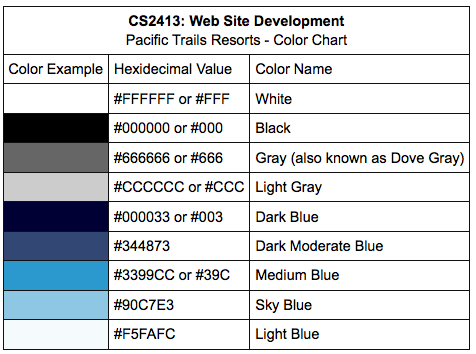
Color Chart:Color names and numbers for this, and future assignments.

-
Errata Sheet: Chapter Updates for Chapter 3
In the new window, click on Chapter 3 and then scroll to the bottom of center column to locate Chapter Updates.
Complete the Web Site Case Study entitled Pacific Trails Resort using the following instructions.
The following is a modification of the Pacific Trails Resort case study assignment located on pages 128-130 of your textbook. Follow the instructions as indicated below for this assignment even though they may be different than those in the text. -
Pacific Trails Resort Case Study
The Home page and Yurts page were created in Chapter 2. You will develop a new version of this website that uses an external style sheet to configure the text and color. Figure 2.41 (pg. 76) depicts the wireframe page layout. Figure 3.34; page 130: New Pacific Trails index.html (note: the image is incorrect and should actually display the text in the navigation area with bold font.)
You have the following tasks:- Make a copy of the pacific02 folder. Rename the copy pacific03. All work for this assignment will be done on the files in the new pacific03 folder..
- Modify the Home page to utilize an external style sheet to configure colors and fonts.
- Modify the Yurts page to be consistent with the new Home page.
- Create an external style sheet named pacific.css that configures the color and text for the Pacific Trails website.
- Configure centered page layout and document your code.
- Publish your files.
Hands-On Practice Case Study
-
Task 1: Make a copy of the pacific02 folder. -
Task 2: The Home Page. Launch a text editor, and open the index.html file. You will modify this file to later apply styles from the pacific.css external style sheet:- Add a <link> element to associate the web page with the pacific.css external style sheet file.
-
"Wrap" the entire web page in a <div> tag with an id="wrapper". (Visual Reference: pg. 110)
- After the <body> tag add a blank line.
-
On the next line add a comment to separate the code.
<!-- ************************** Wrapper ************************** -->
Note: Comment is not in the textbook. - On the next line add a <div> element with an id of wrapper (id="wrapper") .
- Close the </div> tag just above the </body>
- Configure the navigation area. Remove the <b> element from the navigation area, because the CSS will configure the bold font weight.
- Find the company name (“Pacific Trails Resort”) in the first paragraph below the h2. Configure a <span> </span> that contains this text. Assign the span tag to the resort class.
- Configure the page footer area. Remove the <small> and <i> elements, because CSS is now used to configure the text.
- Save the index.html file. Test and validate it.
-
Task 3: The Yurts Page. Launch a text editor, and open the yurts.html file. You will modify this file in a similar manner:- Add a <link> element to associate the web page with the pacific.css external style sheet file.
-
Wrap" the entire web page in a <div> tag with an id="wrapper". (Visual Reference: pg. 110)
- After the <body> tag add a blank line.
-
On the next line add a comment to separate the code.
<!-- ************************** Wrapper ************************** -->
Note: Comment is not in the textbook. - On the next line add a <div> element with an id of wrapper (id="wrapper") .
- Close the </div> tag just above the </body>
- Configure the navigation area. Remove the <b> element from the navigation area, because the CSS will configure the bold font weight. Note, leave the <strong> element.
- Delete the <strong> tags which contained in each of the <dt> elements.
- Configure the page footer area. Remove the <small> and <i> elements, because CSS is now used to configure the text.
- Save the yurts.html file. Test and validate it.
-
Task 4: The External Style Sheet. You will use a text editor to create an external style sheet named pacific.css. Code the CSS to configure the following:
Create a new file named pacific.css
-
Add a comments section at the beginning of the file with the following information. Be sure to add comment delimiters around the text.
- Project Name:
- Author:
- Version:
- Last Changed:
-
Also within the comments area add a reference table
- Colors:
- Typography:
-
Add comments which will be used to document the code
(Note these are the minimum, add others as appropriate)
- Entire Page
- Wrapper:
- Nav:
- Headings:
- Main:
- Footer
-
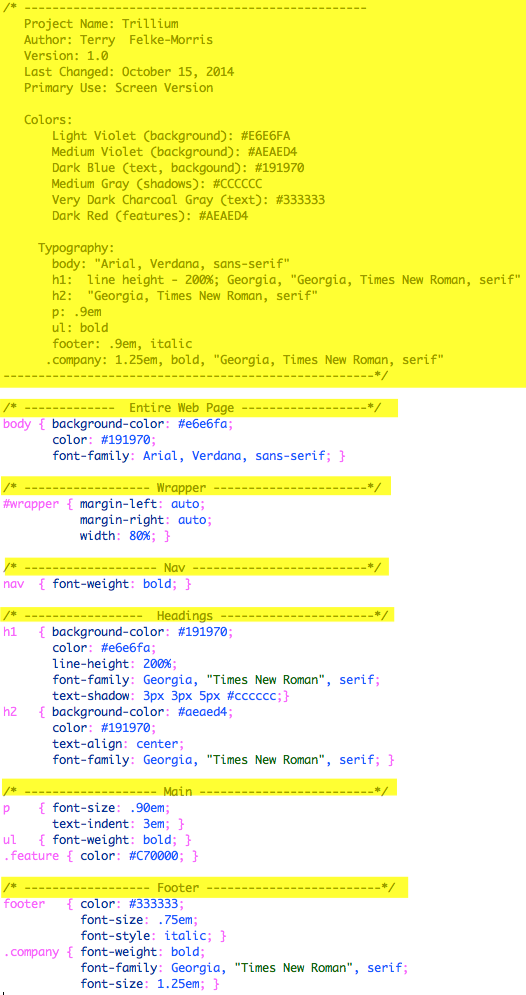
The following is an example using the Trillium web site in Chapter 3
Note the use of the word "example".

-
Write the code for the following rules:
-
<body>:
Modify global styles for the entire web page for all pages linked to this CSS file background color #FFFFFF; text color #666666, and Verdana, Arial, or any sans-serif font. When writing hexadecimal color code, the repeated the shortened version can be substituted. Examples: #FFFFFF --> #FFF, #0066CC --> #06C -
<header>:
Add background color and modify the fonts background color #000033, text color #FFFFFF, 200% line height, and Georgia or any serif font. -
<h1>:
200% line height -
<h2>:
Medium-blue text color (#3399CC) and Georgia or any serif font. -
<nav>:
Text in bold and has a sky-blue background color (#90C7E3) -
<dt>:
Modify the color of the text for each of the questions dark-blue text color (#000033) and bold -
class named resort:
Modify the color and size of select text
(Caveat: This is a class not an id, be sure this is coded correctly and the code in the HTML page is also correct.)
dark-blue text color ( #000033) and 1.2em font size. -
<footer>:
font-size (.70em), italic, centered text. -
id named wrapper:
Main area will be 80% of the screen and centered
(Caveat: This is an id not a class be sure this is coded correctly and the code in the HTML page is also correct.)
centered, 80% width
-
<body>:
Caveat:
The book mentions experimenting with modifying the pacific.css file. Change the page background color, the font family, and so on. Test your page in a browser. Isn’t it amazing how a change in a single file can affect multiple files when external style sheets are used?
*If you wish to do this, make a copy of your files and experiment as much as you want. However, the pages that are uploaded to Apollo and submitted for grading must only have the items specified in the text. Additional modifications/experimentation will result in a loss of points. The reasoning is that I want to make sure you understand and perform the basics and that a modification was not made because there was an error in the required code that could not be resolved.
-
Add a comments section at the beginning of the file with the following information. Be sure to add comment delimiters around the text.
-
Task 5: Publish your Files.Using FileZilla upload the entire pacific02 folder to your Apollo web site. Refer to the FileZilla tutorial and Appendix G and the FileZilla tutorial for more information on FTP.
- Information regarding your Apollo and login will be emailed to you at the beginning of the second week/session. Email your professor if you do not receive it. Since email normally has a 24 hour turnaround time, do not wait until the day before or the day the assignment is due.
- Access your web pages using the following URL http://apollo.occc.edu/user#####/pacific03 (user##### will be replaced by the login provided by your instructor.)
- The Pacific Trails Resort homepage must appear without any further navigation or clicking.
Mandatory Requirements
Failure to adhere to and/or include the following items will prevent the assignment from being graded.
Note: If time permits, the assignment can be resubmitted during the late/resubmit period, but there will be a 10% penalty.
- No additional formatting is allowed at this point in time. It will be added later. For now, the pages will be very plain.
- All pages must include DOCTYPE <html> tag information.
- All web pages must validate (HTML5) without errors using the Web Developer Tool Bar in Firefox or Google Chrome.
- The link to the web page in the submission area of the LMS must open the homepage in a new browser window
Assignment Submission
There are two parts to submitting the assignment: uploading the website to the Apollo server and submitting the URL within the LMS.
- Uploading to the Apollo Server
- The entire pacific03 folder must be uploaded to the server
- The homepage for the Pacific Trails Resort website must be index.html
- Submitting the URL within the LMS
- In the LMS, use the submission area located in this week's folder
- In the text box, create a link to your website.
-
The web page must open in a new window.
Need help creating the link? Check out "Submitting an URL in the LMS" which is located in the Help Files, References, and Tutorials folder (inside the LMS) - Clicking on the http://apollo.occc.edu/#####/pacific03 link must result in the homepage being displayed. If a listing of files/folders is displayed, there is an error. (##### is to be replaced by your login)