-
Expand by clicking on the topic name
Example: Objectives, Assignments and Due Dates, Required Readings, Required Tutorials, and so on or click on the Open All link located above the first blue area on the right of the screen.
- Scroll down to read Professor's Class Notes and Comments.
These are essential to your success in the course.
Objectives
Chapter 2: HTML Basics
- Describe HTML, XHTML, and HTML5
- Identify the markup language in a web page document
- Use the html, head, body, title, and meta elements to code a template for a web page
- Configure the body of a web page with headings, paragraphs, line breaks, divs, lists, and blockquotes
- Configure text with phrase elements
- Configure special characters
- Use the new HTML5 header, nav, main, and footer elements
- Use the anchor element to link from page to page
- Create absolute, relative, and e- mail hyperlinks
- Code, save, and display a web page document
- Test a web page document for valid syntax
Appendix G: FTP
- Use FileZilla to publish
web pages and manage your Apollo account.
- View web pages over the Internet
Assignments and Due Dates
Assignments and Due Dates: View
Required Readings
Web Development & Design Foundations with HTML5 - 7th Edition by Terry Felke-Morris
Chapter 2: HTML Basics
Appendix C: Special Entity Characters
Appendix G: FTP Tutorial
Required Data Files
- Textbook's Chapter and Web Site Case Study Data Files
- http://wps.pearsoned.com/ecs_felke_webdevdesf_7/243/62410/15977113.cw/index.html
- Click on Student Resources
Click on Student Data Files in left margin
- Download the Zip file for the current chapter
- Extract/unzip the file
- Chapter files will be visible or accessible by opening various folders
- "If" needed for this chapter's Case Study Hands-On, the files for Pacific Trails are located in the casestudystarters/pacific folder.
Required Software
- Major Browsers: Firefox, Chrome, Safari, Internet Explorer/Edge(Windows 10)
- FileZilla
For Mac or Windows Users
http://filezilla-project.org/download.php?type=client
- Web Developer ToolBar for FireFox and/or Google Chrome
http://chrispederick.com/work/web-developer/
- LinkChecker for FireFox
https://addons.mozilla.org/en-US/firefox/addon/532?application=firefox&id=532
- A text editor (that does not save files with rich text or other formatting)
- There are many editors that can be downloaded from the Internet. A few are listed below. Advantages of this program is that it includes color coding which makes the HTML easier to read. There are also a number of other features which can make your coding life easier. Students will be responsible for learning to use the software on their own. Technical support is available through the site that provides the software, not the professor or the college.
- Komodo EDIT (Window or Mac -- EDIT version is free, IDE version is not)
- Mac or Windows http://komodoide.com/download/#edit
- On YouTube there are a set of videos by Leigh Cotnoir which does a good job or explaining the use of the software. View them as needed. Also, it is not required that the preferences be set as she recommends. On some of the videos there may be portions which you may wish to "fast forward". So, as I mentioned, use them as you see fit.
- Others
Chapter Questions and Test Reviews (Chapter Review Questions are not required, but recommended as prep for quizzes)
Chapter 2 Reviews:
Although no points are earned for the Chapter Review (Quizlet) tests, it is highly recommended that students know the answers. It is an excellent way to prepare for both the weekly quizzes and major tests.
- Chapter Review Questions
- Author's Chapter Review Activities (Quizlets)
Test 1 Review Sheet: Test 1 Review
It is highly recommended that students work through the test review sheets as each chapter is studied. It will help with learning the material and may reduce the amount of study time required for the major tests.
Professor's Class Notes and Comments
This week...
This will be an interesting and rewarding week especially for those students who have never created a web page before. It may seem a little daunting at first comparable, perhaps, to the first time you used FaceBook, Twitter, or Instagram. But definitely worth the effort!
Coding web pages is very precise. Spelling or other errors in the actual code can cause unintended results, so double check your work. Develop good habits "now" for as we all know, bad habits are hard to break.
Those of you with web development experience may be tempted to use a code-generating editor such as Dreamweaver or Microsoft Expression. At this point, that will defeat one of the goals of the course which is be fluent in HTML and CSS code. The best way to learn is by doing. So for now, type in the code. Do not have a program generate it for you. There will be a time and a place for that later. Also, on the tests you will be required to write code without HTML editing software or the Internet. Students who do not follow this rule, generally do not do as well on the tests.
As webpages are created, they can only be viewed on the computer on which they are stored. To make them available to the "world" they have to be published to a web server. The college provides the apollo webserver for this purpose. Be sure to check your email for your account information and more details. It will be emailed to you when Chapter 2 is "covered in class".
How to Proceed:
- Install and become familiar with the Required Software. (This information is listed above under Required Software)
- Do the Required Readings as designated above.
- Pay attention to the notes listed below as you are reading the chapter.
- Watch the related videos/tutorials. Example: p.29 (Again, these are listed above.)
- It is recommended that students complete the Hand-On Practices (Example p. 29).
- Check the Chapter Review questions (Again, the link is above).
- Check out any of the other materials which may help you learn and understand the material.
- Complete the assignment. Upload it to Apollo and submit the URL in Moodle. Make sure it validates and the link opens in a new window.
- Take the quiz.
The code for the web pages will be created with a text editor. It must be a program that does not saves files with special formatting. For example, .rtf (rich text format) files are not acceptable. NotePad (Windows) works but TextEdit (Mac) does not. Some editors (free or for purchase) offer color coding, tag completion, and intellisense (suggestions for values) which makes coding much easier. One of the best (in my opinion) that works on both Mac and Windows is Komodo EDIT (free version - IDE is also available for purchase but not required). Download/install the software and watch the videos as needed. If this is more than you can handle right now, Notepad as indicated in the textbook.
Komodo EDIT (Window or Mac -- EDIT version is free, IDE version is not)
- Mac or Windows http://komodoide.com/download/#edit
- On YouTube there are a set of videos by Leigh Cotnoir which does a good job or explaining the use of the software. View them as needed. Also, it is not required that the preferences be set as she recommends. On some of the videos there may be portions which you may wish to "fast forward". So, as I mentioned, use them as you see fit.
Others
Students will be responsible for learning to use the software on their own. Technical support is available through the site that provides the software, not the professor or the college
Chapter 2:
p. 28
All webpages MUST have the correct DTD and meta tag information. Be sure the following is included on each and every web page that is created this semester (unless otherwise specified). The syntax <!-- comment --> is used for creating a comment. This is for the web developer's use and is not actually displayed on the page. (Note: Comments/code may or may not appear in color depending on the tool used to create the web page)
<!DOCTYPE html>
<html lang="en">
<head>
<title> Insert web page title </title>
<meta charset="utf-8">
<!-- additional tags will be included later -->
</head>
<body>
<!-- Main content of web page -->
</body
</html>
p. 46
Special Characters
As the book indicates, check Appendix C for other special characters.
p. 48
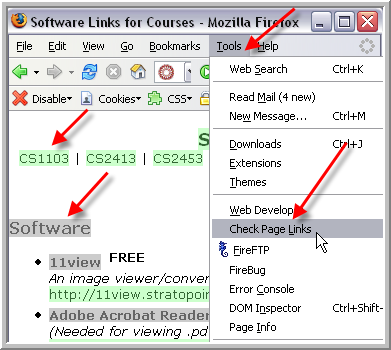
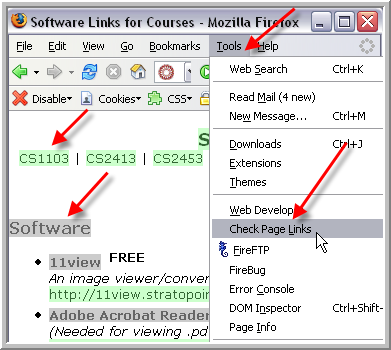
Anchor Element - Checking Page Links
While last week probably would have been the best time to introduce this additional add on, I am guessing many of you just could not learn one more new concept last week. There is an add-on for FireFox that I use all of the time, especially when grading! It validates the links on a web page and highlights in pink, the broken links. It is available from the FireFox site at
https://addons.mozilla.org/en-US/firefox/addon/532?application=firefox&id=532
Note: If you are using Chrome, Check My Links is a good option. The color scheme will be different but the functionality is still there. https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf
Using the Link Checker: Tools | Check Page Links
Green is a valid link, pink is a broken link, yellow is forwarded or forbidden, gray is
skipped (email, anchors).

p. 51
The text discusses relative and absolute hyperlinks. For this course only links outside of the current website may use absolute links. Any reference to a webpage, image, or other resources that is within the site must be a relative reference. This will be checked thoroughly when assignments are graded. This is crucial. Let's say a website is moved to another server. If the references are relative, it should be an easy transition. If the references are absolute, all of the links and references would have to be updated which could take a really long time for a large site.
Open in a New Window/Tab
There may be times when a web page is to open in a new window/tab (See p. 300 - The Target Attribute). Since this will be a requirement for assignments beginning this week, please read that section. Basically, there is a target attribute which is added. The following is an example <a href="http://www.occc.edu" target="_blank"> OCCC </a>
Absolute Links
When entering a URL is browser's address bar, http:// is not required. Example: www.occc.edu could be entered and the user would see OCCC's homepage displayed. However, this is not the case with creating links. The http:// is essential so the the browser used the correct protocols.
INCORRECT: <a href="www.occc.edu"> OCCC </a>
CORRECT: <a href="http://www.occc.edu> OCCC </a>
p. 55
Not all users have an email client configured on their computer. This is
especially true with the expanded use of web-based email. Therefore,
it is important that the actual email address be visible to the user.
Using text such as "Click here if you would like more information" may
frustrate some users. Having the email address appear on the web
page will be a requirement of this course.
The subject line of email may
be preset by adding a a subject attribute to the email link. The
syntax is as follows. Class Information can be replaced by any text
which will become the subject.
Note: The HTML will not validate if spaces are included in the subject. However, if these are replaced by the proper URL encoding then the document will validate. For instance, a space must be replaced by %20 (Class Information --> Class%20Information)
http://www.w3schools.com/tags/ref_urlencode.asp
<a href="mailto:Cody@xyz.com?subject=Class%20Information">
Cody@xyz.com
</a>

p. 58
When grading assignments, the FireFox/Chrome Web Developer Toolbar will be used to test validation. ALL web pages on ALL assignments must pass validation with no errors using. Validating by File Upload or Direct input is not acceptable. Validation MUST be done using this method. The Web Developer Toolbar can be downloaded from Firefox: https://addons.mozilla.org/en-US/firefox/addon/60/ or Chrome: https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm Pages must be uploaded to Apollo and then validated.
Note: Beginning in approximately 2015, the Validate local HTML feature does not work. It times out. There may have also been some changes in the Web Developer Tool Bar. Please check the tool bar to make sure it using the correct resources to validate web pages.
To edit the Web Developer Tool Bar
- In the toolbar, go to Tools --> Edit Tools and then click on Edit.
- In Firefox, select an items and then click on the Edit button at the bottom of the dialog box. In Chrome, click on Edit to the right of the desired item. (Note: CSS will be used starting with Chapter 3)
Modify the URLs as needed using the following for reference:
HTML: http://validator.w3.org/check?verbose=1&uri=
CSS: http://jigsaw.w3.org/css-validator/validator?profile=css&warning=0&uri=
- Consider moving these two items to the top of the list since they are the ones that will be used on a regular basis.
- In FireFox, time-saving key strokes can be added if desired. Click OK/Save.

Firefox

Chrome
Using the Web Developer ToolBar for Validation
- View the webpage in either FireFox or Chrome
- Click on Tools --> Validate HTML
- View the output
- Green highlighting - Passes validation
- Yellow highlighting - Warning (read, make modifications if desired, not required)
- Pink highlighting - Errors (must be corrected for assignment to be graded)

Validate in FireFox

Validate in Chrome

File Transfer Protocol - FTP
FileZilla Tutorial
In this week's assignment (Pacific Trails), an actual web site will be created. FileZilla is the program that will be used to upload files to the Apollo server. Use the tutorial "Managing a Website with FileZilla" to learn about the process. Login information will be emailed to your my.occc.edu account the first part of the week. Become familiar with the process early in the week. Please do not wait until Sunday night to test your account. If there are issues, it will be too late. Allow 24 hours for response to your request for assistance. Email your instructor. The LMS tech support lines do not have access to the Apollo server and cannot resolve your issues.
Appendix G
Read Appendix G for more information on FileZilla and the FTP process.
Chapter Wrap Up
Study the Material: (Note: Although this outline may not be listed in future weeks, it is recommended that it be followed on an ongoing basis)
- Read the chapter, watch the VideoNotes, read the Professor notes in the LMS, and check the text updates page.
- Read the Assignment Specifications also located in the LMS.
- Complete the Assignments. Upload the web page files to Apollo. Submit the URL in the LMS.
- Review the chapter. Answer the Chapter review questions located in the LMS, use the resources located in the author's Chapter Review (Quizlets) , and check the Test 1 Review Sheet. These items do not need to be submitted for grading.
- Take the weekly quiz (Located in the LMS)