Overview
A prime number is a value that is only divisible by itself and one. Examples of primes are 2, 3, 5, 7, 11, 13, and 17. There will need to be looping structures and conditional statements to test all division possibilities. As the book states on p. 179 user Skills at Work, using a flowchart is recommended in determining the logic needed for this situation.
Using a form the user will enter a beginning and an ending number. The entries will be validated as indicated below.
The prime numbers within that range will be displayed in a dynamically created table of ten cells in width. (Normally, tables are discouraged but in this case they will be used.). The resulting table will be in a new page so the normal headers and footers will not be present. A link back to the main pages of the website will be added.Need a Visual Reference?
The following video displays the basic functionality of the assignment and not the entire web page. Each student's site will be tailored to meet their talents and style. The following is just the most basic. If you see something that is contradictory to our class assignments, please ask. Do not assume that since it is on the video that it is 100% correct. All pages and items must validate for HTML5 and CSS3.
JavaScript(6e) Personal Website: Chapter 03-ControlFlowSpecifics
- Make a copy of the JSChapter02 and rename it JSChapter03. This week's work will be done using the files in this folder.
- Make a copy of index.htm/l and name it ControlFlow.htm/l. Delete the contents from the main area since it will be replaced by this week's work
- In ControlFlow.htm/l change the meta tags as appropriate
- Create a form with two textboxes, one for the beginning number and one for the ending number. Add a "Get Primes" and a "Reset" button. The form's action and method attributes will not be included. Note: Make sure the type for the Get Primes is "button" and not submit. Failure to do this could cause bad things in Chrome and Safari.
- In CSP.js,
- At the top of the code (just below the initial comments)
- add a comment something similar to
/* ~~~~~~~~~~~ Chapter 3: Control Flow - Prime Numbers~~~~~~~~~~~~ */
- Update the top and bottom navigation such that the generic name of CH 03 is replaced by Control Flow and the corresponding links will link to the new page, ControlFlow.htm/l.
- There will be two functions, validateInput() and displayPrimeNumbers() , which are to be located in CSP.js file that has been linked to the web page.
- beneath the two functions, create an event listener for the Get Primes button's click even (again not submit...bad things will happen in Chrome and Safari) which will call validateInput(). The event listener must be backwards compatible Hint: .addEvenListener (click) and attachEvent (onclick)
- When the button is clicked, the validateInput() function will be called to validate the values entered by the user to determine if
- the input is numeric. (Hint: isNaN)
- the numbers are positive (HInt: >0 )
- the second number is greater that the first (HInt: Consider the parseInt() function - p. 90)
- To access the users input use the forms collection as show below (See pp.366-367) if you need a further reference. Note that the format is document.forms[x].elementName.value
Examples:
someValue = document.forms[0].txtInput.value //retrieve a value from a textbox
document.forms[0].txtOutput.value = someValue //assign a value to a textbox
- If the input fails validation, an error message will be displayed using an alert. If there is more than one error, only the first error will be displayed. In other words, only one alert will be displayed - not multiples popping up one after the other. (Hint: Nested If statements or If-Else If)
- If the entries are valid, call the displayPrimeNumbers() function determine and write the prime numbers with in the range entered by the user. (Note: Due to the functionality of document.write, the form will no longer be available when the table of prime numbers is displayed. The new page will not have the same headers and footers as the rest of the site.) Include a link back to ControlFlow.htm/l.
- A table to display the prime numbers is required for this assignment. Normally tables are not to be used.
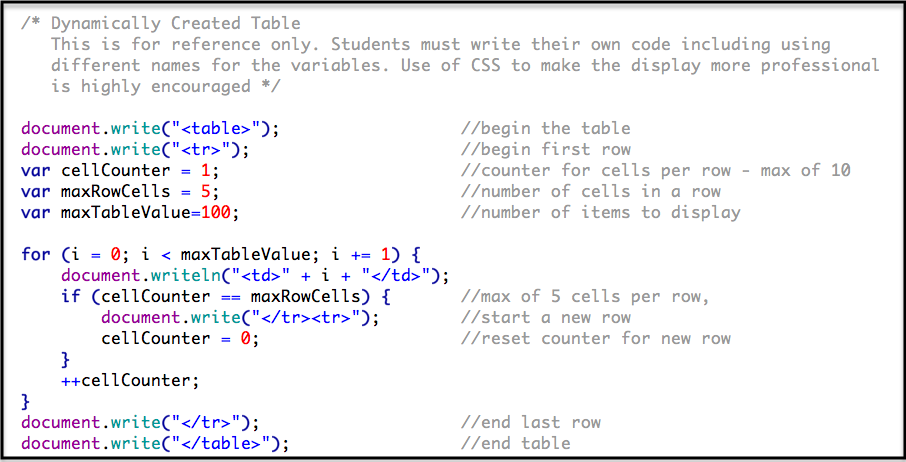
- The following code is intended to help in creating a dynamic table. In the simplest form it shows the code for the table. Keep in mind that it will need to be enhanced to meet the requirements of this assignment. This is for reference only. Students must write their own code using different variable names.
- Remember to stop the spinning gear in the Firefox tab, add document.close() to the end of the DisplayPrimeNumbers() function.