Objectives
Chapter 6: Enhancing and Validating Forms
- Enhance form usability with JavaScript
- Customize browser- based HTML validation
- Implement custom validation to check for errors and display error messages
Assignments and Due Dates
Assignments and Due Dates:
View
Required Sample Code
Sample code from the text is not being provided this week since students are required to use it as part of this week's assignment.
The sample code prepared specifically for CS2513 CS2513ClassCode_Chapter06
- AutoMovingCursor.html
moves the cursor to the next textbox when a required number of characters has been entered.
- InlineErrorMessages.html
Another method for displaying error messages. This will be required in future assignments.
Supplemental Materials
- PowerPoint from Text: CS2513GosselinJS_CH05 -
View (ppt) | Print (pdf)
Software
Same software as previously indicated.
Chapter Questions and Test Reviews
Chapter Review Questions
Source for quiz and test questions. It is highly recommended that students know the answers.
Chapter 6: Review Questions (.rtf file)
Test 3: Review Sheet
Required Assignments
CSP06 - Enhancing and Validating Forms: Specifications
(Complete, upload to Apollo1, then submit URL in the LMS)
Weekly Quiz: Chapter 6 (Located in the LMS)
Professor's Class Notes and Comments
Forms are a useful tool that are very prevalent in web pages. While the true power of forms is not accessible using client-side technologies, this chapter is still very important. JavaScript can be used for front-end evaluation on the the local computer before the data is sent to the server. The data from forms can also be stored in cookies which will be discussed in a future chapter.
IMPORTANT - MUST READ
This week's website assignment will be an enhancement of this chapter project (Snoot Flowers). I HIGHLY RECOMMEND you read this week's assignment before starting on the chapter. While you may not know how to code the assignment, it will give you an overall view of the process and modifications that will need to be made to the text's project.
Work through the example AS IS to gain an understanding of this week's material. Afterwards, you will be ready to work on the assignment and make the required modifications to the sample code. For instance the web pages do not validate. However, when you are working through the chapter example, just stay with the text's instructions. I want to make sure you have an understanding of the process before altering the code. When you work on the project as part of your assignment, then you must (for example) make sure it validates.
P. 367
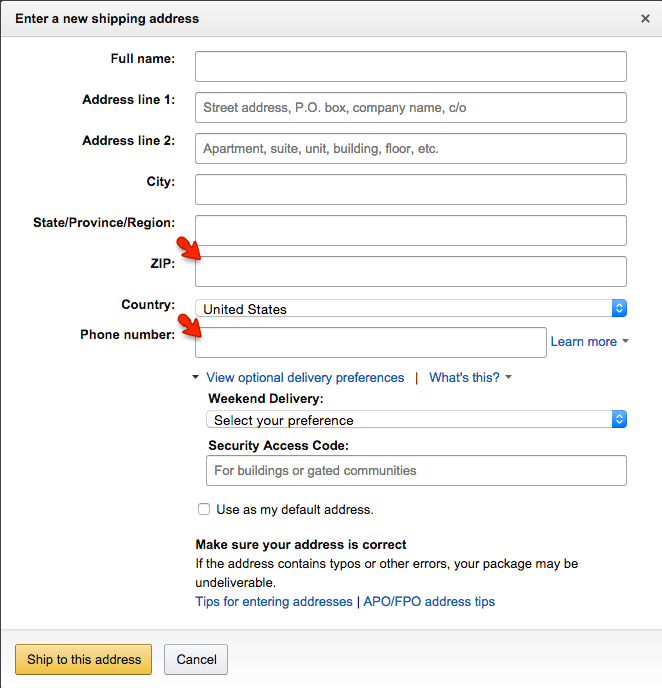
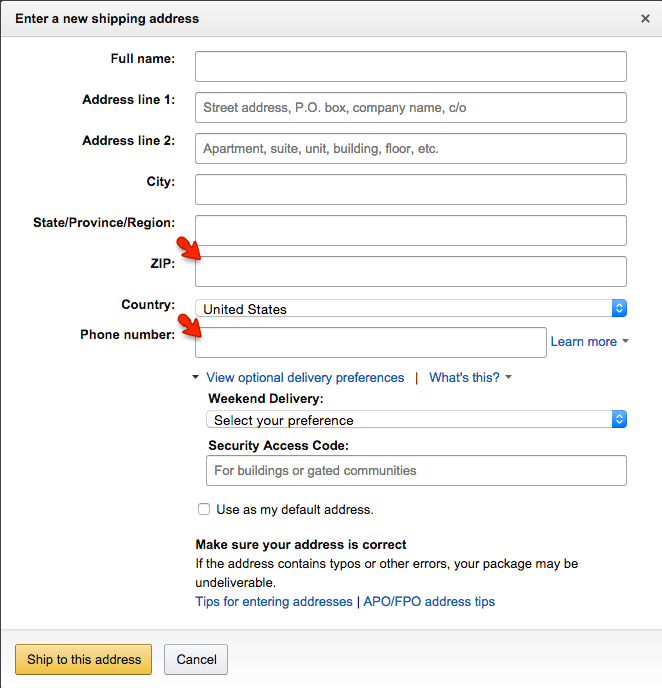
In the Snoot's Place an Order form, the fields such as zip code, phone number, card number, and CCV the input type is "number". This allows for the up/down arrow functionality. However, since multiple digit numbers are being entered, I am not sure that is the best option since it would take multiple clicks to display the desired number. Granted the user can still enter values, but to me it does not seem like an appropriate use of the the "number" type. Even though the "number" type provides numeric validation, a simple text box might be a better option. if you check professional websites, that seems to be the preference. See the following example from Amazon.

In the phone field many web sites have separate textboxes for the area code, exchange, and four digit number. (Some, such as iTunes, have one textbox for the area code and another for the remaining phone number) When three numbers have been entered in the area code, the cursor automatically moves to the exchange. When three numbers have been entered into the exchange textbox, the cursor automatically moves to the four digit number textbox. This functionality does not need to be included at this point, but will be a requirement in the assignment. The following sample code might help with your understanding.
AutoMovingCursor -- Located in this week's sample code. Use link the accordion menu at the top of this page.
Also note that in the form, there are no accesskeys and no tabindex. These should really be included.
P. 426 - #2 Lines 7-20
There appears to be a logic error. As is, if the user does not enter any values in the three Create an Account fields, the form will submit. However, if the user correctly enters a username, password and matching password(verify), the form will throw an error because the three fields are not empty.
The proper functionality would be as follows:
- If all three fields are blank, the form should submit.
- If one of the fields has an entry, there should be an error message requiring the other fields be completed. The form will not submit until this done.
- Once the three fields are completed the passwords will be compared. If they are a match, the form will be submitted. If they do not match an error will be thrown and the form will not submit.
Think about how this logic error can be corrected.
NO need to do it now, it will be part of the assignment.
CAVEAT: After you have completed the chapter instructions, make a copy of your code. Modifications will be made in the assignment and "if you have a learning experience" it would be great to have a "fresh" copy to use rather than having to redo the entire chapter.
Required for Future Assignments
The examples from the text place a red border around fields which do not contain valid input, display both customized field error messages and group error messages (Example: Billing Address). This is one method. Another method is to display the error message next to the field with the error. View the sample code for InlineErrorMessages which can be downloaded with this week's Required Sample Code. Although this technique is not being used in this week's work, it will be required in future assignments. So take time to familiarize yourself with it.