Objectives:
- Build PHP pages
- Learn about strings and concatenation
- Learn about loops
- Learn about integrating HTML, PHP, and CSS together
- Dynamic coding
Point Value:
Specifics:
- Text Pages:
- 59: Strings & concatenation
- 65: Date functions & formatting
- 73: Relational operators
- 75: If statement
- 79: Include Statement
- Downloads:None
- References:
- W3Schools: PHP filemTime() function
- W3Schools: HTML table
- Collaboration Assignment: I liked the authors discussion on pages 54 to 57. Post something on the forum letting me know what you think about it. I am not expecting you to do indepth research on those topics. I expect at least three sentences. You can post something or respond to someone else's post. Ideally the discussion will focus on the security issues and applicability of each.
-
SSP02:
- Task 1: PHP page. Note, the expected layout is included in a wireframe below if needed.
I expect a header, left navigation, top
navigation, and footer. The header
shouldn't be confused with the meta
data. Like an actual page
header/banner at the top of your page.
It should include "CS2623 <student
Name>".
- Create a folder called SSP02
- Copy index.html and rename it SSP02.php
- In the root directory of your Apollo1 account (i.e. not inside the SSP02 folder), create the following folders:
- CSS
- PHP
- In your "apollo1/user####/PHP" folder you will start to create some include files
- include_header.php
- include_leftNav.php
- Cut and paste your HTML left navigation code into this file
- Make sure to update your links for the new SSP02 page.
- include_topNav.php
- Cut and paste your HTML top navigation code into this file
- Make sure to update your links for the new SSP02 page.
- include_footer.php
- You will be writing some PHP code for this one.
- Include the appropriate PHP opening and closing tags.
- Reference the attached w3schools link in the references. Output the appropriate code to show when the file was last modified.
- I don't care too much about the function at this time. I do want you to learn about dynamic strings/output and concatenation. So try to understand those parts.
- Make sure your code outputs the OCCC disclaimer too
- Use of appropriate line breaks are expected.
- You will be writing some PHP code for this one.
- include_dynamic_content.php: We're going to do something simple for now where you will just create a table.
- Include the appropriate PHP openening and closing tag
- Write code to dynamically create a table. I want you to adhere to the same accessibility standards you learned in CS2413 (e.g. caption and table header). Your table will display your weekly plan for CS2623 and have a row for each day. The columns will include Day of Week, Task, and Time (hrs).
- Requirements:
- For Loop:
- Used to create the rows related to days (i.e. your table declaration, caption, table headers, etc. etc.) will be static and should come before this
- Initialize your $counter variable to 1
- Your $counter variable will be less than 8 (7 days of the week).
- Increment your $counter variable by 1
- I am looking for Day of week to be the $counter variable, Task "Study for CS2623", and Time (hrs) to be half of whatever the counter variable is. Note, that last part can get tricky so make sure you look at the ordered list example below.
- Caption should be "CS2623 Weekly Planner <your name>
- Include comments (PHP and HMTL) to make your code more developer friendly
- CSS: Format your table (width, border, coloring if you want, etc. Any colors should be hexadecimal and your CSS should have appropriate comments. Make sure this CSS page and your link is in the root CSS folder
- For Loop:
- Task 1: PHP page. Note, the expected layout is included in a wireframe below if needed.
I expect a header, left navigation, top
navigation, and footer. The header
shouldn't be confused with the meta
data. Like an actual page
header/banner at the top of your page.
It should include "CS2623 <student
Name>".
Helpful Illustrations
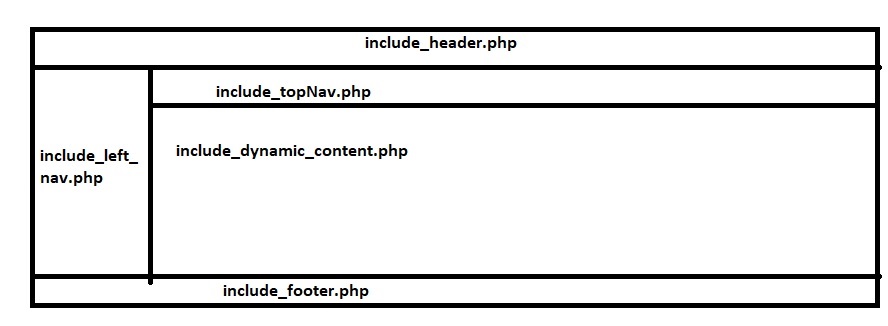
Wireframe to help you visualize the php SSP layout I am expecting

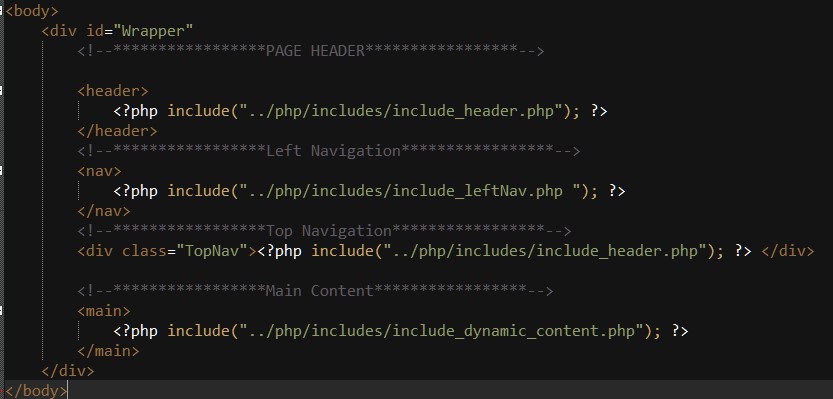
Example of your SSP02.php page with the include files. You can play around with the top vs. left navigation. Yet, I would like to see you use HTML 5 tags where possible

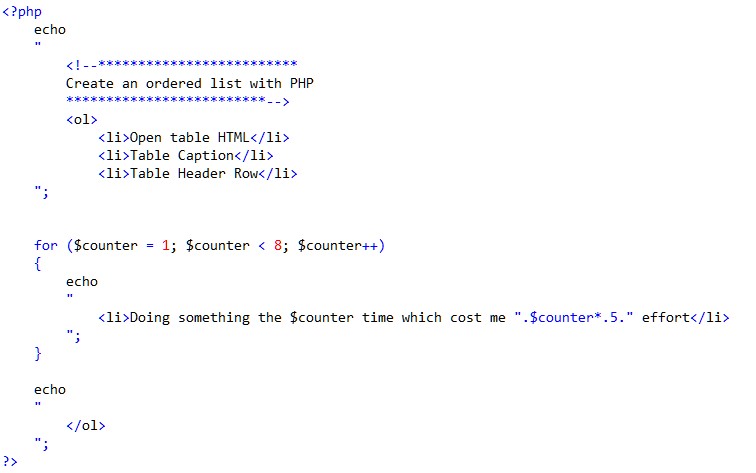
Dynamic coding of HTML with php. You're doing an HTML table, but you should get the idea with this


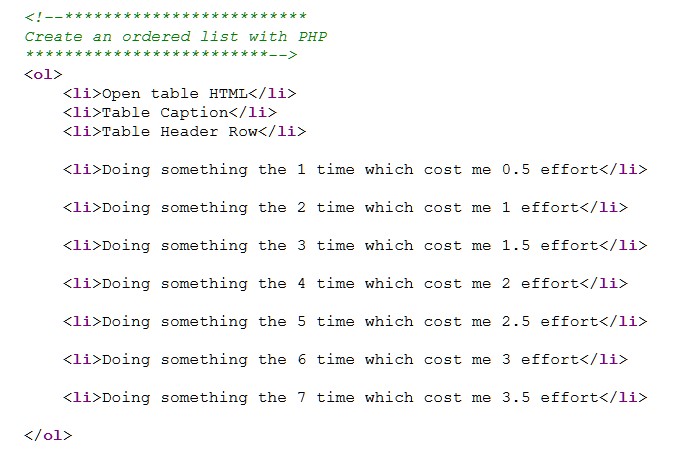
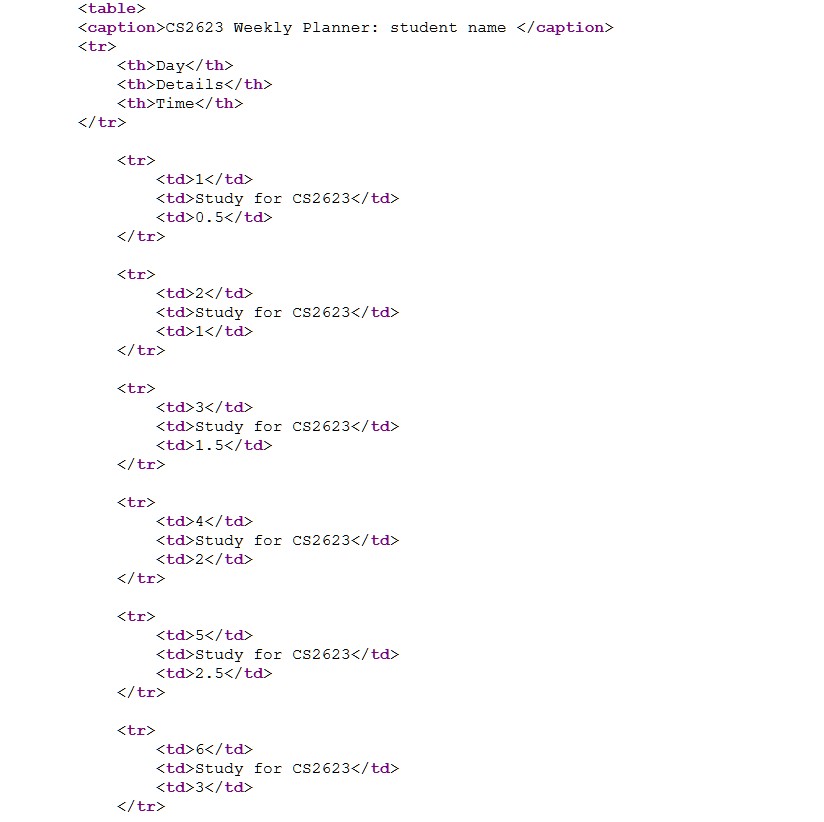
Sample of what your HTML code should look like when generated by PHP

Submission:
- Submit a link to your index.php page in in Moodle for SSP01e.
Common Requirements for All Web Pages:
- Your code must adhere to HTML5 standards. W3C HTML5 Example: https://www.w3schools.com/html/html5_intro.asp
- All your pages must pass W3C validators
- HTML Validator: https://validator.w3.org/nu/
- CSS Validator: http://jigsaw.w3.org/css-validator/
- The web pages must display correctly in all of the following: FireFox, Chrome, Internet Explorer.
- The links between the existing pages with the Pacific Trails Resort website cannot be broken.
-
All HTML and CSS code must be well documented, properly indented, and easy to read.
http://css-tricks.com/examples/CleanCode/Beautiful-HTML.png
http://coding.smashingmagazine.com/2008/05/02/improving-code-readability-with-css-styleguides/