-
Expand by clicking on the topic name
Example: Objectives, Assignments and Due Dates, Required Readings, Required Tutorials, and so on or click on the Open All link located above the first blue area on the right of the screen.
- Scroll down to read Professor's Class Notes and Comments.
These are essential to your success in the course.
Objectives
Chapter 1: Introduction to JavaScript
After completing this chapter, the student will be able to:
- Explain the history of the World Wide Web
- Describe the differences between client-side and server-side scripting
- Understand the components of a JavaScript statement
- Add basic JavaScript code to web pages
- Structure JavaScript programs
Assignments and Due Dates
Assignments and Due Dates:
View
Sample Code
Completed sample code from Chapter 01
JS6eTextCode_Chapter01
Download the zip file and extract it.
Supplemental Materials
- PowerPoint from Text: CS2513: JS_CH01 -
View (ppt) | Print (pdf)
- Using FileZilla Web Page View
(Use as needed - Note: apollo1 is the server, the one for this class is apollo1)
Required Software
- Major Browsers: Firefox, Chrome, Safari, Internet Explorer
- NotePad (Windows) or TextEdit(Mac) are good basic text editors.
Note: In TextEdit, the default is Rich Text which may cause issues especially with quotes. From Format in the menu, select Make Plain Text. And be sure to leave it in this mode while coding the web page.
- There are many others that can be downloaded from the Internet. A few are listed below. Advantages of this program is that it includes color coding which makes the HTML easier to read. There are also a number of other features which can make your coding life easier. Students will be responsible for learning to use the software on their own. Technical support is available through the site that provides the software, not the professor or the college.
- Komodo EDIT (EDIT version is free, IDE version is not)
- Mac or Windows http://komodoide.com/download/#edit
-
On YouTube there are a set of videos by Leigh Cotnoir which does a good job or explaining the use of the software. View them as needed. Also, it is not required that the preferences be set as she recommends. On some of the videos there may be portions which you may wish to "fast forward". So, as I mentioned, use them as you see fit.
- Gedit - http://projects.gnome.org/gedit/
- NotePad++
- FileZilla
For Mac or Windows Users
http://filezilla-project.org/download.php?type=client
- Web Developer ToolBar for FireFox and/or Google Chrome
http://chrispederick.com/work/web-developer/
- LinkChecker for FireFox
https://addons.mozilla.org/en-US/firefox/addon/532?application=firefox&id=532
Highly Recommended Chapter Questions and Test Reviews
Chapter Review Questions
Source for quiz and test questions. It is highly recommended that students know the answers.
Chapter 1: Review Questions (.rtf file)
Test 1: Review Sheet
Required Assignments
CSP00a: Course Policies (LMS)
CSP00b - Student Information Form (Complete, submit in LMS)
CSP01 - Introduction to JavaScript: Specificatons (Complete, upload to Apollo1, then submit URL in the LMS)
Weekly Quiz: Chapter 1 (Located in the LMS)
Professor's Class Notes and Comments
The Learning Management System (LMS) used for this course is MoodleRooms which is a version of the open source code known as Moodle. For convenience, the acronym LMS will be used to reference the software which contains the online components of this course. This is where you will access weekly materials, submit assignments, and take tests. (Reminder: The five major tests will be located in the LMS but must be physically taken in the Student Computer Center - a supervised environment)
Each week, there is a Course Content web page that is located in that week's folders in the LMS. This should be the FIRST place you access each week. It is your guide to weekly activities. This Weekly Course Content page as well as the Assignments and Due Dates page have been designed to work on mobile devices. They have been tested on tablets, iPhones, and Droids. Hopefully, this will make it easier to access class materials.
Okay, now get comfy ... it is important that you read ALL of the following.....
Weekly activities:
- Log into the course and check your college email at least four times.
- Check for new announcements, emails, and Discussion List postings on a regular basis
- Review the Due Dates (accessible in the Course Information folder in MoodleRooms and also on each of the Weekly Course Content web pages.)
- Read the required text material including typing the sample code as appropriate.
Note: Personally, sometimes I had trouble seeing the bigger picture while trying to piece the code together. For that reason, check out the Sample Code area above. It contains a zip file of the completed chapter project. I still recommend typing it in yourself, but hopefully this will help with your understanding.
- Use the materials in the Supplemental Materials folder as needed. This includes the PowerPoints that accompany the text.
- Check the text errata sheet as needed
- Answer the study questions. Hint: The chapter quizzes and some of the test questions will be from this list (These will be located in the Chapter Questions and Test Review folder)
- Review the exercises at the end of the chapter as outlined in the Test Review Sheet ( Again, the Test Review will be located in the the Chapter Questions and Test Review folder)
Note: This can be done on a weekly basis or when it is test time. It might be easier to do it as you proceed through the material.
- Complete the required assignment/s. Most weekly assignments will be worth 40 points. Some weeks it will be easier to earn the 40 points and some weeks it will be more time consuming.
- Take the chapter quiz (5 points)
It is understood that the above list looks pretty hefty, but some the items will not take that long. Also keep in mind that many of these activities are replacing the 2.5 hours students normally spend in class as well as the driving, parking, and waiting time involved with taking a class on campus
Class Email:
All class email will be done through your my.occc.edu account. The LMS does have a QuickMail component. This will allow users to send email from within the LMS. The email message however is sent to your student email account and must be read using that account. Using QuickMail will add the required course ID to the subject line. For emails not sent through QuickMail the Course Number must be included in the subject line. Failure to do so may result in the email not being read. The course number is CS2513. Personal accounts such as gmail, hotmail, or yahoo are not acceptable. Again, all class correspondence must be done through your official student email account (my.occc.edu).
Submitting Assignments:
Students will be assigned an account on the college's Apollo1 server. Logins and passwords will be emailed the first few days of class. It is assumed that students are familiar with FTPing. If assistance is needed, review the FTP (FileZilla) materials in the Supplemental Materials section in the table at the top of this page.
When submitting the URL in the LMS, the link to the assignment must open in a new window. The required page must also open without any additional clicking through folders. If this requirement is not met, the assignment cannot be graded. In the beginning of the course, if you need help with this, email me after you have submitted the assignment and I will verify if it has been submitted correctly. With this being said, 24 hours turn around time must be allowed for my response. If time permits during the late/resubmit period the assignment may be resubmitted for a maximum of 90% credit. If it is past the final deadline, it can no longer be submitted for credit. Assignments (not quizzes or tests) may be submitted multiple times, but only the last submission will be retained by the LMS and graded.
Grading:
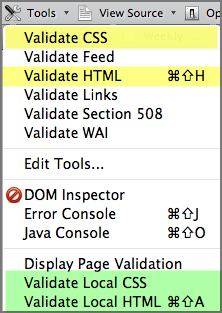
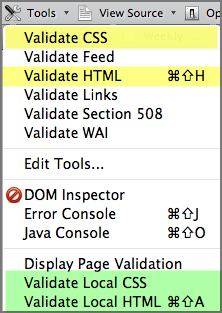
 The HTML5 and CSS3 on web pages must validate to be graded. Even one CSS or HTML error will prevent work from being graded. When grading is done, the web page is viewed in FireFox. Using the Web Developer Toolbar, the Validate HTML and Validate CSS options are chosen for ALL pages in the site. See the screenshot. Note that the validation can be done on the server (yellow highlighting) or locally (green highlighting)
The HTML5 and CSS3 on web pages must validate to be graded. Even one CSS or HTML error will prevent work from being graded. When grading is done, the web page is viewed in FireFox. Using the Web Developer Toolbar, the Validate HTML and Validate CSS options are chosen for ALL pages in the site. See the screenshot. Note that the validation can be done on the server (yellow highlighting) or locally (green highlighting)
If any of the pages do not validate, the assignment is not graded. If time permits during the late/resubmit period the assignment may be resubmitted for a maximum of 90% credit. If it is past the final deadline, it can no longer be submitted for credit. Assignments (not quizzes or tests) may be submitted multiple times, but only the last submission will be graded.
Most assignments are due on Sunday night at 11:45pm. Grading is done once a week, most often on at the beginning of the week. When weekly or test grading has been completed, an email will be sent to the class. At times during the grading process, an assignment/test may be released to the grade book before the grades are entered resulting in a temporary 0. If you happen to login and look at your grades during that period, please wait until the "Grading has been completed" email is received before beginning to panic.
This week...
This week take time to read the syllabus, familiarize yourself with the LMS, complete the introductory assignments, read Chapter 1, test FileZilla, complete the JavaScript assignment, and take the quiz.
Also create a homepage (see Assignments above) the will contain links to your weekly assignments. It help is needed with choosing a color scheme check out http://colorschemedesigner.com. A resource for creating a quick logo is http://bannerfans.com
Chapter 1:
Study the Material: (Note: Allow this outline may not be listed in future weeks, it is recommended that it be followed on an ongoing basis)
- Read the chapter, use the supplemental materials as needed, answer the Chapter Review Questions, and check the text errata page. Depending on how you learn, it might be helpful to answer the Chapter Review Questions, and possibly annotating a page reference, as you initially read through the chapter. Whether you answer the questions as you read or after you read the chapter, just be sure to answer them. While the answers will not be submitted for a grade, quiz and test questions will come from these. (Links located above)
- Complete the Assignments (Assignment specifications and submission area within the LMS)
- Review the chapter using the Chapter review questions and the Test 1 Review Sheet.
- Take the weekly quiz (Located in the LMS)
P. 26
Writing JavasScript Code:
- The text states that
the use of a semicolon is not required at the end of each line. While that may be true, it is HIGHLY recommended (AKA REQUIRED for this class) that this punctuation be included. As the book states, it can slow the browser if they are not included. Other languages such as PHP require it and it just makes sense to develop this habit now.
- Although HTML tags can include uppercase letters, in this class all tags must be in lower case.
Correct: <script> Incorrect: <Script> <SCRIPT>
P. 47 - Creating a JavaScript Source File
For all assignments in this course unless otherwise stated, all JavaScript code must be in a .js file and not directly incorporated in the web page.
P. 50 #6 - Placement of .js Files
One of the goals of web page design is to have the web page load quickly. .js files can become large with multiple functions and other items. Therefore, it is recommended that they be placed at the end of the document (just before the </body> tag) to allow for the page to load in an expeditious manner. Then the functions that will be later accessed by the user will be loaded.
Caveat: This makes sense, but...."if" the .js file contains essentials document elements, then that code must be in the <head>..</head> section. If it is placed at the end of the document (before the </body> tag), it will never be executed.
Solution: Create two .js files... perhaps generically named initialJS.js and JS.js. intialJS.js would be linked in the <head> section and JS.js would be linked just above the </body> tag. initialJS.js would contain items such as code/functions for navigation, logo, footer and so on AKA "essential body elements". JS.js would contain the event listeners, functions executed based on the user's actions, and similar items that are not immediately needed as the page loads.
This dual approach will make sure that the code is available when needed as well as provide for a faster loading page. Granted in this semster's project there may not be a substantial difference because the code is not as extensive as a major project. However, it is a goal of this course is to understand and implement best practices.
P. 53- Validating HTML Code (and CSS)
As indicated under Grading above, validation will be done using he Web Developer Tool Bar. Both HTML and CSS must validate.
If FireFox's Web Developer's CSS Validation is set to CSS2.1. It is a simple fix to update it to CSS3. In the Developer Tool Bar, click on Tools | Edit Tools. Select Validate CSS and then click on the Edit button. If not selected, choose the radio button next to URL. Change the URL as indicated below. Click on OK and the close the Tools dialog box. You may need to restart the browser.
http://jigsaw.w3.org/css-validator/validator?profile=css21&warning=0&uri=
http://jigsaw.w3.org/css-validator/validator?profile=css&warning=0&uri=
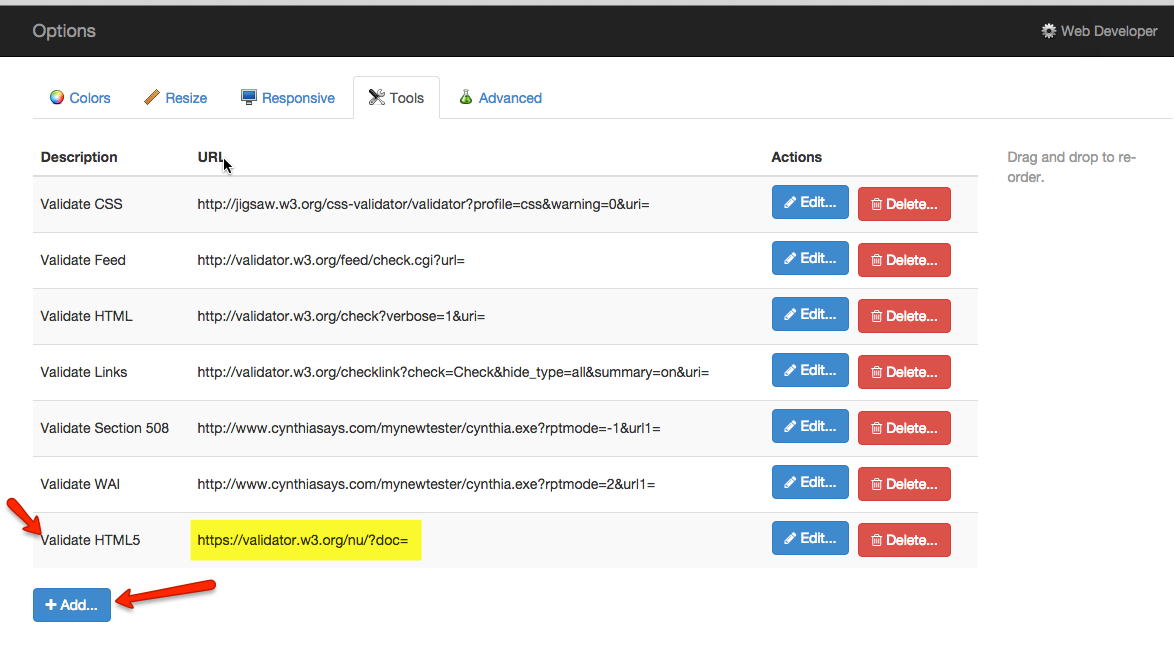
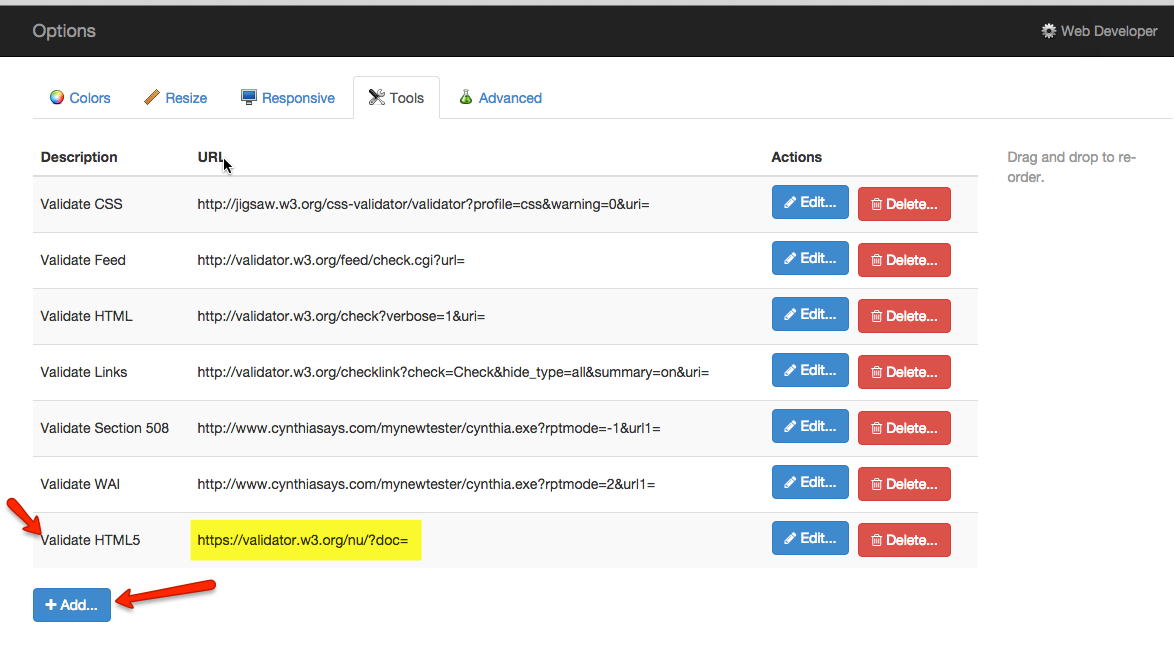
At the time of this writing (August 2015) the HTML Validator on the Web Developer tool Bar is timing out giving a 500 or 503 error. A workaround is as adding a different validator to the toolbar. Note: Personally, it is not as user friendly as the old one and it cannot validate local files. Files must be uploaded to Apollo1 before using.
The HTML5 validator can be added to the Web Developer Tool Bar.
- In the toolbar, go to Tools --> Edit Tools and then click on Add.
- Enter a name of your choosing (HTML5 Validator is used in the example)
- Click on the URL button and enter the following:
https://validator.w3.org/nu/?doc=
- Key strokes can be added if desired. Click OK/Save.
- The example if in Chrome but the process for Firefox is similar.

- The validation is still pretty slow, but at least it does work.
- If anyone finds a better solution please email me or post to the Discussion List.
Important References
Although these are not technically "required" this week, you may find these useful throughout the course. I recommend bookmarking them in a web development folder in your browser of preference or external bookmarking site
Summary
Have you?
- Read the entire Weekly Materials Page
- Installed the Required Software
- Read the Professor's Notes
- Completed the Required Readings
- Made the modifications to the Tinley Xeriscapes website using the chapter instructions to modify the starter files (using the sample code download as needed)
- Watched the Required Videos (if any).
- Answered the Chapter 1 Review Questions
- Used the Supplemental Materials you might have found helpful
- Taken the chapter quiz
- Completed the Required Assignments
 The HTML5 and CSS3 on web pages must validate to be graded.
The HTML5 and CSS3 on web pages must validate to be graded.